『TPスカイ開発ストーリー』第6回「TPスカイの構想と展望」(最終回)

■まえがき
2ヶ月半にわたって書き継いできた「TPスカイ開発ストーリー」の最終回です。目線をすこし上にあげて、TPスカイの構想と展望について書いてみたいと思います。
はじめにTPスカイの開発方針を要約しておきます。
1. 澄明でクリアなデザイン
2. 画面表示に適した簡潔なアウトライン
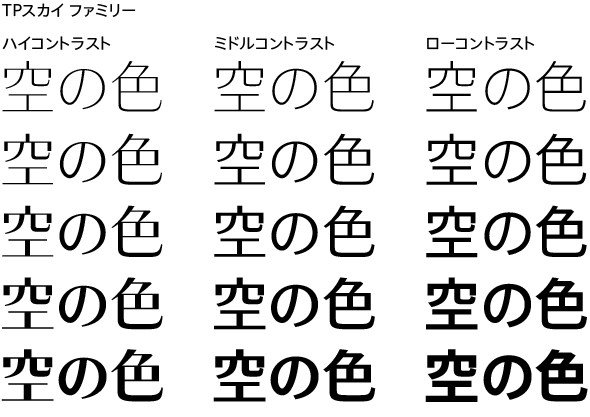
3. 様々な状況に対応できる幅広いファミリー
そして、TPスカイの開発でチャレンジした課題は次の3点です。
・審美性と機能性をどのように両立するか
・サンセリフ体の品質をどこまで上げられるか
・抑揚サンセリフのカテゴリーを活性化する
■審美性と機能性をどうやって一体化するか
冒頭で要約した開発方針の1「澄明でクリアなデザイン」は審美性にあたり、2と3が機能性に関する方針になります。「澄明・簡潔」というデザインの方向性は、描画表現と機能的な効果を一体にしたことで、無理なく審美性と機能性の両立を果たしました。
■サンセリフ体の品質をどこまで上げられるか
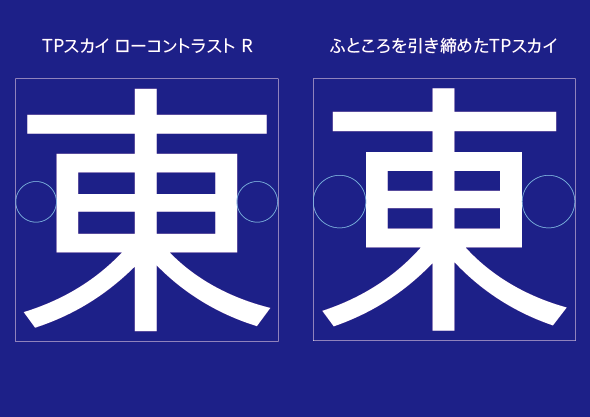
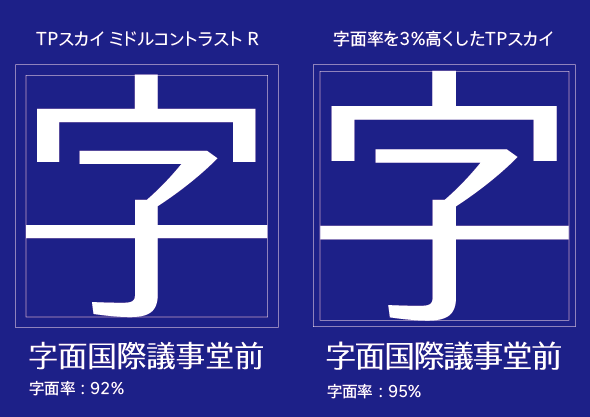
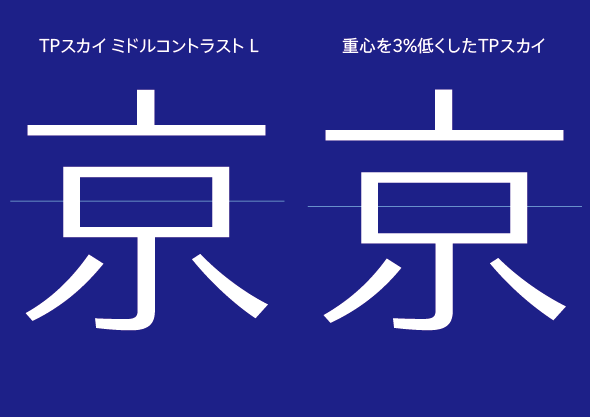
なぜサンセリフ体の品質を上げる必要があるかといえば、サンセリフ体が丸裸の文字だからです。装飾がないサンセリフ系のフォントは、書体の骨格属性がむき出しになります。裏返して言えば、骨格とウエイトを整えることで簡素な美しさを直接に表現できる書体でもあります。サンセリフ体の品質を上げるのに必要な作業は、次の2点に集約できます。文字の太さおよび黒みを視覚的に揃えること。もうひとつは、カウンターをバランスよく按分することです。もちろん重心などの属性も大事ですが、ウエイトの調整とカウンターの按分に重点を置けば、確実に書体の品質を上げることができます。
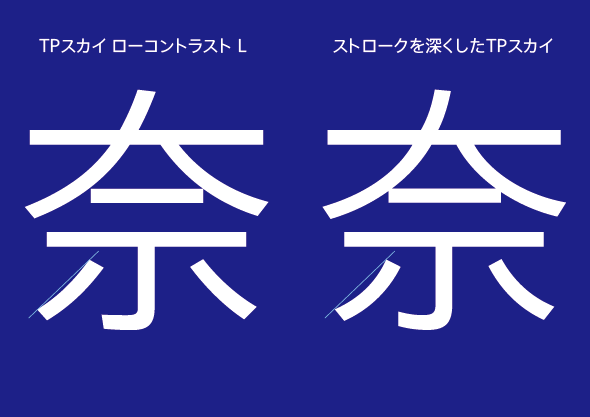
品質向上という点では、ウエイトとコントラストの2軸をあつかうTPスカイは、ウエイトのみの調整に比べ、安定性を確保するのがひじょうにむずかしい書体でした。書体品質を向上させるために私たちがとった方策は、独自プログラムを開発することでした。デザイナーの感覚だけで作業を進めるのではなく、プログラムによって感覚のズレや見落としを補ったのです。たとえば、各ウエイトごとにストロークそれぞれの適切な許容値を設定し、その値から外れている文字を弾くなど、計測できる書体属性を洗い出し、理想的な値になっているかどうかをプログラムで調べました。最後はデザイナーの目で入念にチェックして、澄明でクリアなデザインを実現するために、半年以上を費やしてブラッシュアップの作業を繰り返しました。
■抑揚サンセリフのカテゴリーを活性化する
欧米の大手フォントメーカーが公開している売れ筋フォントのランキングをみると、ここ10数年は、サンセリフ体が上位をほぼ独占しています。近年の傾向として興味深いのは、優れた欧文をつくる小規模なフォントメーカーから、ハイコントラスト系のサンセリフフォントが相次いでリリースされている点です。ふだん目にするフォントにサンセリフ体の占める割合が多くなり、それに飽きたらなくなったデザイナーが増え、抑揚をつけたサンセリフ体フォントに注目が集まっているのだとすれば、この流れはしばらく続くでしょう。
■TPスカイの展望
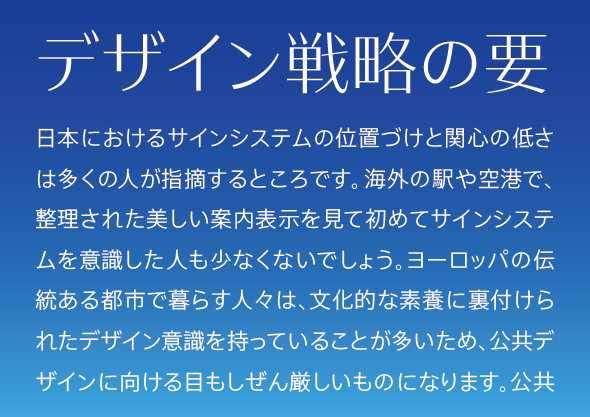
書体の作り手は、フォントという素材を提供する立場で、フォントの使い方は使い手に委ねるのが基本ですが、書体見本帳などでフォントの使用想定例を示すことがあります。下の例は、TPスカイの活用方法に関するタイププロジェクトからの提案です。
情報の階層化は、多くの場合、文字のサイズ差・ウエイト差、スタイル差(明朝 or ゴシックなど)によって図られます。下図のように、TPスカイのコントラスト軸を使い分けることで、これまでのセオリーとは異なる手法で情報の階層化をおこなうことができます。

同じウエイトで、コントラストの違いによって印象度に変化をつけた例
見出し:TPスカイ ハイコントラスト L 本文:TPスカイ ローコントラスト L
■最後に
日本語フォントのカテゴリーに、抑揚サンセリフ体が定着するかどうかは分かりません。ひとつ言えることは、スクリーン上のコミュニケーションが、今後もサンセリフ体を中心に進むとすれば、サンセリフ体の品質を上げることが視覚情報のクオリティを底上げする基盤になるということです。現状まだ手薄な日本語サンセリフのファミリーを充実させ、質の高いフォントを増やすことで、日本の UI/UXをより豊かで快適なものにする。タイププロジェクトはこれを重要な課題と考えています。
TPスカイの「澄明な空」というコンセプトは、未来のスクリーンの比喩でもある
『TPスカイ開発ストーリー』は、予定どおりこの第6回をもっていったんお仕舞いです。長い文字語りにお付き合いいただきありがとうございました。この連載を締め括るのにふさわしい言葉を最後に記して筆をおきたいと思います。
「サンセリフ体は、書体の最終段階を表しているわけではない」カール・ゲルストナー
“sans serif does not represent the final stage” Karl Gerstner (Designing Programmes 1964)
鈴木 功(タイププロジェクト・ディレクター)
Twitter
『TPスカイ開発ストーリー』第1回「フォントの開発背景と意図」
『TPスカイ開発ストーリー』第2回「フォント開発のきっかけと問いかけ」
『TPスカイ開発ストーリー』第3回「サインシステムの文字」
『TPスカイ開発ストーリー』第4回「書体の属性と書体デザイン」
『TPスカイ開発ストーリー』第5回「TPスカイの書体属性とデザイン」
TPスカイの製品紹介ページ












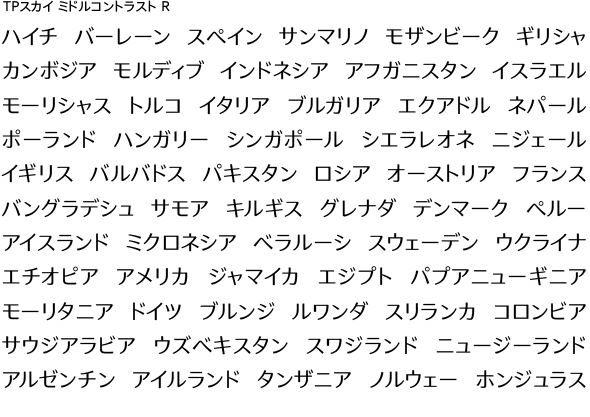
 ウエイトの品質を確認するテストシート。確認と修正を繰り返し、徐々に品質を上げていく
ウエイトの品質を確認するテストシート。確認と修正を繰り返し、徐々に品質を上げていく