『TPスカイ開発ストーリー』第5回「TPスカイの書体属性とデザイン」

■まえがき
前回は、書体の属性について書きました。これでTPスカイのデザインを説明するのに必要なキーワードは出揃ったはずですので、これらの属性を元にTPスカイのデザインを解説したいと思います。
■ 骨格属性
1. 字幅(ウィズス)
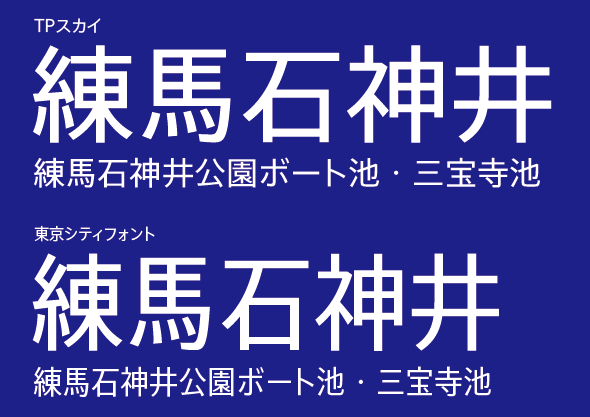
正方を基準としたTPスカイは、AXIS Fontでいうところのベーシックにあたります。TPスカイをカスタマイズした東京シティフォントは、90%の長体で設計しました。社内外での検証とフィードバックから、サインシステムのフォントとして十分な可読性を保持できるのは、90%程度までの長体率だということが分かりました。長体宋朝などの例外はありますが、コンデンス体の歴史をもたない日本語フォントで長体を自然に見せるのはむずかしく、同じ長体でも、長体を前提に設計されたフォントと、機械的に長体をかけたフォントの違いを見わけられる人が多いことから、理想的な字形に対する感覚は広く共有されていると考えられます。フォントに変形をかけてこと足れりという現状を変えるには、美しくて自然なコンデンス体をもっと増やさなければなりません。

下段の東京シティフォントは90%の長体だが、犠牲になりがちな字間とカウンターを十分に確保している
2. 傾斜(スラント)
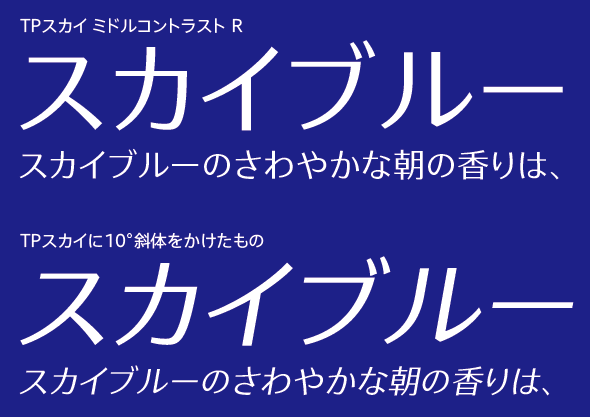
最小限のアンカーポイントとハンドルで描いているTPスカイは、機械的な変形による歪みが少なく、スラントでの使用にあるていどまで耐えうる設計になっています。日常のフォント観察から、斜体で使用するときのフォントとして、AXIS Fontが選択される率が高いことに気がつきました。簡素な筆画表現をおこなったAXIS Fontよりもさらに横画の水平化と縦画の垂直化を推し進めたのがTPスカイです。字幅の項で書いたことと矛盾するかもしれませんが、変形自在なデジタルフォントは、変形に対する強靭さも考慮に入れる必要があります。

斜体に強いTPスカイのデザイン。速度感・爽快感・ライブ感の演出効果に用いることができる
3. ふところ(カウンター)
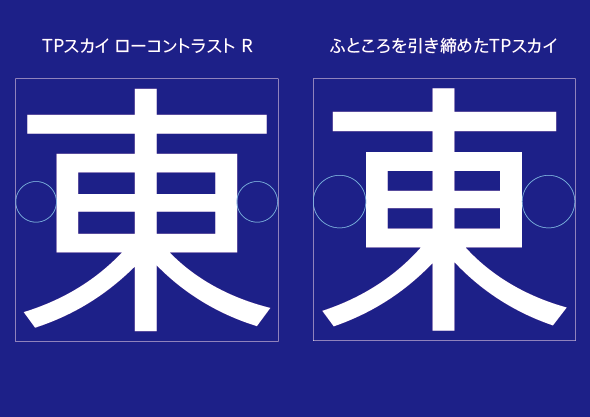
TPスカイのふところは、広くも狭くもない中庸の度合いで設計しました。下図左の「東」は、ふところが広いように感じるかもしれませんが、ふだん見慣れている書体でも、拡大すると想像以上に広いものです。右図のように、ふところを引き締めれば古典的な表情を出せる反面、小さいサイズではカウンターが窮屈になりがちです。TPスカイは、穏やかで親しみやすい表情を出すため、ふところのメリハリをつけすぎないようにしました。

日本語書体の微妙なニュアンスを制御するふところ軸
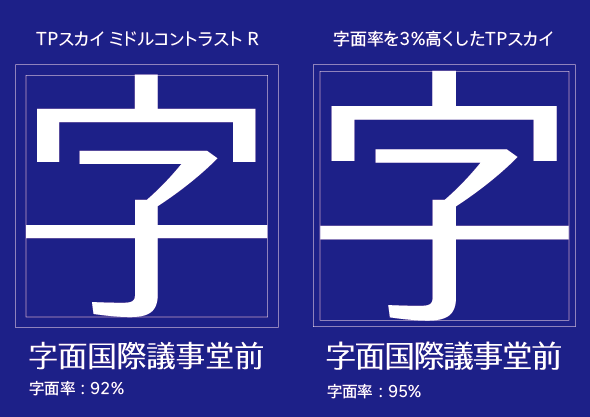
4. 字面(レターフェイス)
TPスカイの字面率は、R (レギュラー) で92%です。スクリーン上で表示する文字のサイズが小さくなると、相対的に字間は狭く見えます。字間や行間をコントロールできないアプリケーションが少なくないため、全角で文字と文字が詰まって見えず、かつ空き過ぎない字面率を設定しました。ウエイトの3%違いはさほど影響ありませんが、字面率の3%は左右のスペースが3%ずつ減るため、字間は6%狭くなります。字面率は、テキストの疎密感・空気感を左右する重要な項目です。

書体設計時に想定するフォントの主な使用サイズに基づいて、最適な字面率を設定する
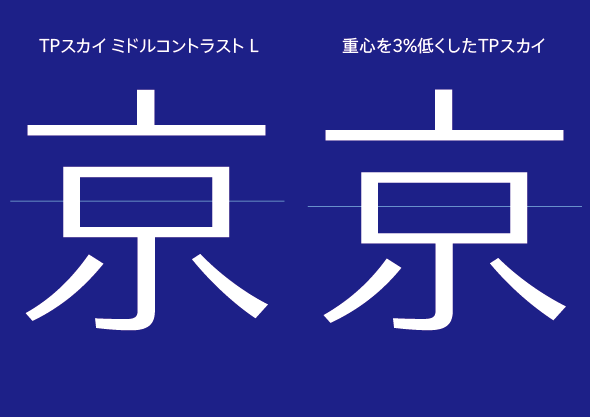
5. 重心(センター)
文字の重心は、人間の体にたとえれば、へその位置にあたります。重心を低めにとれば安定感が増し、高めにすれば軽やかな印象を与えます。ただし、画数の多い漢字は、横画の位置を大きく変えることができません。そのため、画数の少ない漢字だけ重心を高くしてもほかの文字との釣り合いがとれず、かえって安定感を損ねます。TPスカイは、落ち着きのあるテキスト表現を重視し、書体全体を中庸な重心で一定に保つことに注力しました。

重心の位置をわずかに低くしただけで書体の表情は変化する
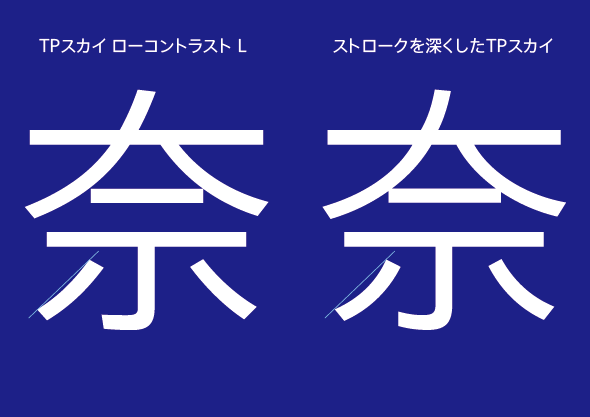
6. 線質(カーブ)
はらいを直線的につくると厳しい表情になり、はらいのカーブを深くとると可愛らしい顔つきの書体になります。TPスカイはここでも中庸をとり、穏やかな線質のストロークで描いています。敏捷さを出すため、ストロークの曲率を浅めにして速度感と緊張感を失わないようにしました。

右はTPスカイのはらいを深くしたもの。ファンシーさが強調された表情になる
■ 筆画属性
7. 太さ(ウエイト)
ウエイトの安定性は、紙面や画面に落ち着きを与え、書体の品質を判断する重要な指標です。ストロークに抑揚をつけたコントラスト系のサンセリフ体は、ウエイトのバランスを保つのがむずかしいため、濃度調整を目的としたブラッシュアップにはかなりの時間を費やしました。太いウエイトでは、画線の太さとカウンターの配分に重点を置き、カウンターの面積が適切に按分されているか、ウエイトごとに入念なチェックと修正をおこなっています。
 ウエイトの品質を確認するテストシート。確認と修正を繰り返し、徐々に品質を上げていく
ウエイトの品質を確認するテストシート。確認と修正を繰り返し、徐々に品質を上げていく
8. 線率(コントラスト)
日本語サンセリフの歴史は浅く、抑揚のあるサンセリフ体にはまだ定まったカテゴリー名がありません。TPスカイの説明には、抑揚サンセリフ体という名称を使っていますが、タイポス系の書体にコントラスト体というカテゴリー名が提唱されたこともあります。通常ウエイトは、テキストの濃度や見出しの強調度によって選択されます。これに対して、コントラスト軸は、微妙な濃度や印象度をコントロールしたり、スクリーン上での読みやすさを調節する軸として活用できます。

同じウエイトでもコントラストを変えると異なる効果が得られる
9. 先端形状(セリフ)
AXIS Fontをゴシック体と呼ばず、サンセリフの名称を用いるようにしてきたのは、明朝体とゴシック体に続く書体として、サンセリフ体に新たな可能性の芽を見ていたからです。1900年代初頭の見出し広告を出自とする日本のゴシック体は、強調を主たる役割としてきました。ゴシック体とサンセリフ体は、同じ等線体のカテゴリーに属しますが、強調表現が得意なゴシック体と、フラットな表現が持ち味のサンセリフ体は、機能面からいえば異なる路線にあるといえます。
10. 細部(ディテール)
主にストローク先端部の角を丸めたり立てたりするなどして、書体にニュアンスをつけるための処理を指しますが、TPスカイは、サンセリフの原義通りまったく飾りのないフォントです。AXIS Fontを印刷用サンセリフのニュートラルに位置づけるとすれば、TPスカイは、表示用サンセリフのニュートラルに照準を合わせました。視覚情報の認知負荷を軽減し、コミュニケーションを促進するフォントの拡充は、オンスクリーン環境において重要な課題です。その解決提案として開発したのが、このTPスカイファミリーです。

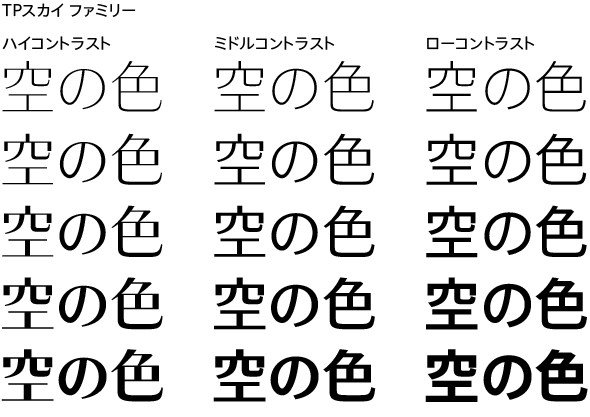
TPスカイファミリー15フォント。3コントラストと縦軸に5ウエイト。上からEL, L, R, M, B
今回は、書体属性を元にTPスカイのデザインを掘り下げて説明しました。当然のことながら、分析的な方法だけで良いフォントはできませんが、目的や用途を起点として書体属性の最適値を割り出し、フォントの有効性を高めるアプローチには潜在的な可能性が少なくありません。ソリューション視点でいえば、明朝体やゴシック体など書体の様式まずありきではなく、固有の課題に対して有効な書体のあり方を検討し、書体の方向性とスタイルを決めたほうがフォントの適合性は高まります。
次回は、TPスカイの構想と展望について書いてみたいと思います。2ヶ月半の連載『TPスカイ開発ストーリー』の最終回です。