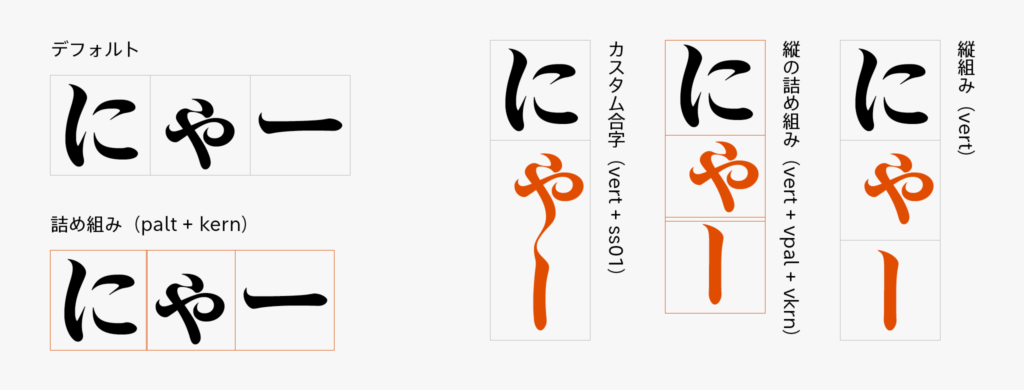
たとえば「にゃー」という文字列を横組みにしたときと縦組みにしたときでは、小書きの「ゃ」と音引き「ー」の形が違っています。当たり前と言えば当たり前の挙動なので、普段あまり意識されることはないかもしれませんが、これもOpenTypeフィーチャーが実現していることのひとつです。

OpenTypeフィーチャーは、文字を読みやすく、あるいは美しく並べるために、OpenTypeフォントが内蔵している情報です。それぞれの機能には「フィーチャータグ」と呼ばれる英数字4文字の名前がついています。先ほどの縦組みの例では「vert」が参照されています。
縦組みのテキストでは「vert」は自動的に適用されますが、詰め組みのように、ユーザーの意図にしたがった組み体裁を実現するためにも、OpenTypeフィーチャーは使われます。
今回、図で用いているのは金シャチフォント 姫です。このフォントでは「ゃー」などの組み合わせに対して、カスタムグリフを選択できるようになっています。金シャチフォント 姫では、このようなカスタムグリフを表示するために「スタイルセット1(ss01)」というOpenTypeフィーチャーを使っています。
このシリーズでは、フォントのなかに含まれている組版機能のあれこれについて、紹介していきたいと思います。
(mm)
シリーズアーカイブ 和文組版 / フォントの組版機能
- フォントの組版機能17「ライニング数字とオールドスタイル数字(lnum/onum)」
- フォントの組版機能16「等幅数字とプロポーショナル数字(tnum/pnum)」
- フォントの組版機能15「エキスパート字形(expt)」
- フォントの組版機能14「任意の合字(dlig)その2」
- フォントの組版機能13「任意の合字(dlig)」
- フォントの組版機能12「欧文合字(liga)」
- フォントの組版機能11「JIS78字形(jp78)」
- フォントの組版機能10「分数の仲間(afrc/frac)」
- フォントの組版機能09「JIS90字形(jp90)」
- フォントの組版機能08「メトリクスカーニング」
- フォントの組版機能07「カーニングのいろいろ」
- フォントの組版機能06「プロポーショナルメトリクス」
- フォントの組版機能05「Adobeアプリの〈文字ツメ〉」
- フォントの組版機能04「どの詰め機能を使う?」
- フォントの組版機能03「詰め組みのしくみ」
- フォントの組版機能02「GPOSとGSUB」
- フォントの組版機能01「OpenTypeフィーチャーって何?」