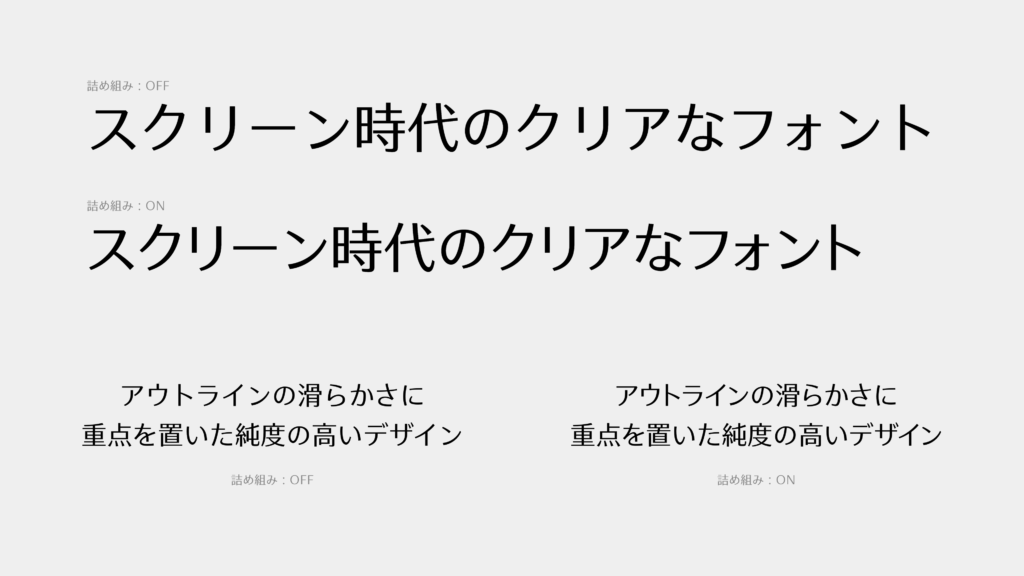
見出しやリード文など、文字サイズが大きいために文字間が目立つ場合や、文の視覚的なまとまりが欲しい場合は、詰め組みするとより綺麗に見せることができます。

OpenType フォントは、文字の形状だけでなく、文字組版に関するさまざまな機能についての情報を含んでいます。
このうち、paltとkern(縦組みの場合はvpalとvkrn)という OpenType 機能を利用することで、Web フォントでも詰め組みすることができます。
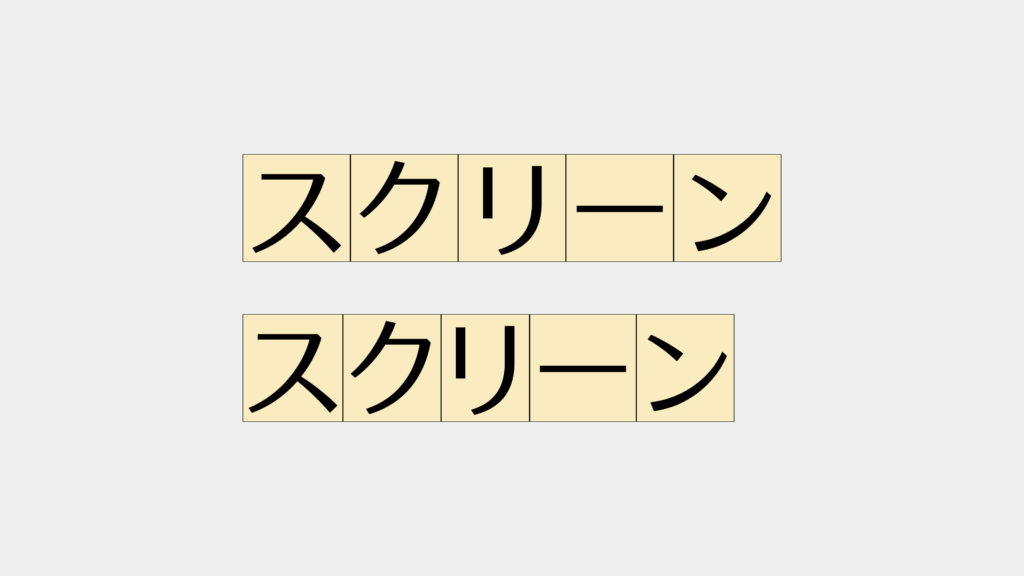
palt/vpalは、全角グリフの文字幅を文字ごとに適切に設定する(プロポーショナル)機能です。
上が何もしていないもの、下がpaltを適用したものです。

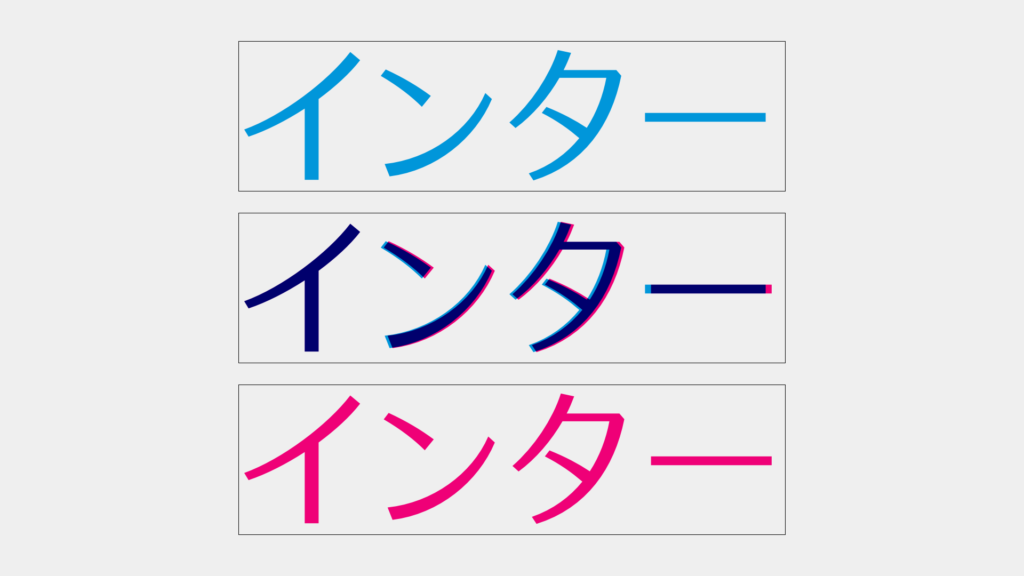
kern/vkrnはグリフ間のスペースが均一になるように、グリフの位置を調整する(カーニング)機能です。
上の青い文字がpaltのみ、下の赤い文字がpaltとkernの両方を適用したもの、中央はそれら2つを重ねたものです。kernにより位置が調整されていることがわかります。

※主要なブラウザでは、kernはfont-kerningプロパティのauto値によって、デフォルトで適用されています。しかし、日本語 OpenType フォントの kern/vkrn 情報は、 palt/vpal が適用されていることを前提に設定されているので、2つ合わせて設定する必要があることに注意してください。
Web フォントでこれらの OpenType 機能を利用するには、font-feature-settingsプロパティを利用します。
今回の詰め組みでは、横組の場合は
font-feature-settings: "palt", "kern";
縦組みの場合は
font-feature-settings: "vpal", "vkrn";
と指定すると、詰め組みを実現できます。
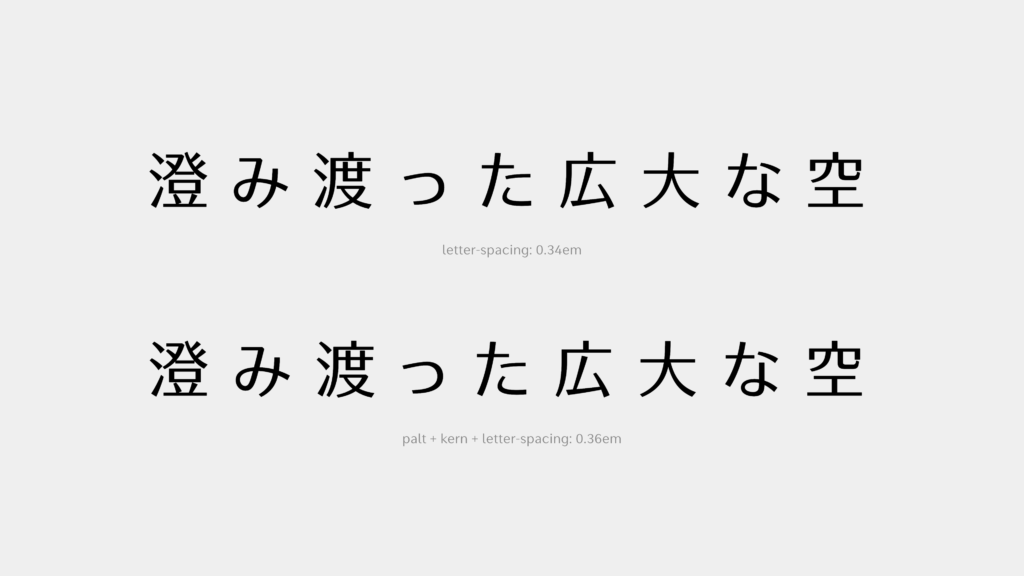
ちなみに、これらを利用すると letter-spacing で文字間を空けて組むときにも、より均一な空き具合にすることができます。

palt や kern は便利な機能ですが、長めの文に適用すると、文字のリズムが不均一になってしまい読みづらくなるため、本文への適用はおすすめしません。
また、これらの OpenType 機能はフォントによっては実装していないものもあります。
参考
・フォントの組版機能01「OpenTypeフィーチャーって何?」(TPスタッフブログ)
・フォントの組版機能02「GPOSとGSUB」(TPスタッフブログ)
・palt 仕様
・Adobe による font-feature-settings の詳解
(LN)