大きい見出しなどに Web フォントを利用する場合、画面やウィンドウサイズによっては、改行位置がデザインの意図通りでないものになることがあります。
これを解消するために、改行可能位置を示す<wbr> 要素がありますが、日本語の場合は、1文字1単語と解釈されてどこでも改行してしまうので、現状は、以下のように少し複雑な指定をする必要があります。
<p style="word-break: keep-all; overflow-wrap: break-word;">
TPコネクトで、<wbr />今すぐ<wbr />ダウンロード
</p>
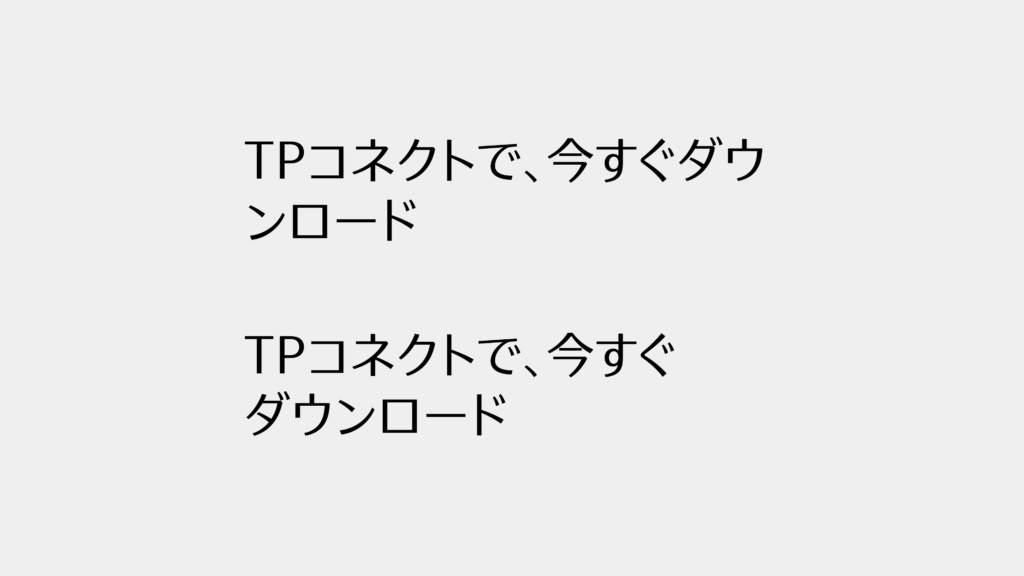
上が何もしていないもの、下が<wbr>を入れたものです。意図した位置で改行できることがわかるかと思います。

このように指定する場合、<wbr>で指定した位置以外で改行できなくなるため、ある程度細かいまとまりで指定する必要があることに注意してください。
budoux というライブラリを利用すると、自動で構文解析し自然な区切りでの改行を実現できます。
(LN)