セルフホスティングの場合、フォントの読み込みには @font-face を使います。そのプロパティである unicode-range を使うことで、フォントの使用する文字範囲を指定できるため、複数書体の混植ができます。
ただし、 unicode-range には、フォントデータをサブセットする機能はなく、表示している文字以外のフォントデータも全てダウンロードされることに注意してください。詳しい仕様は以下のリソースを参照してください。
このプロパティの利用例を2つほど紹介します。
まずは、仮名(句読点を含む)と漢字の混植です。
ひらがなの Unicode 範囲は 3041 – 3096、カタカナは 30A0 – 30FF、句読点は 3001 と 3002 ですので、 unicode-range は以下のようになります。
unicode-range: U+3041-3096, U+30A0-30FF, U+3001-3002;
(Unicode 範囲は http://www.unicode.org/charts/ から調べることができます)
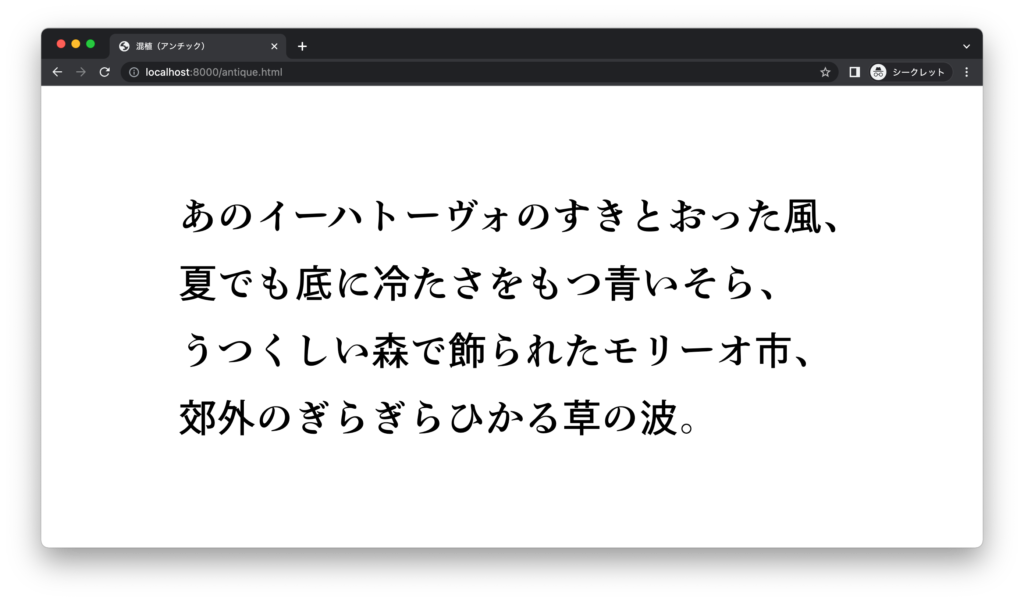
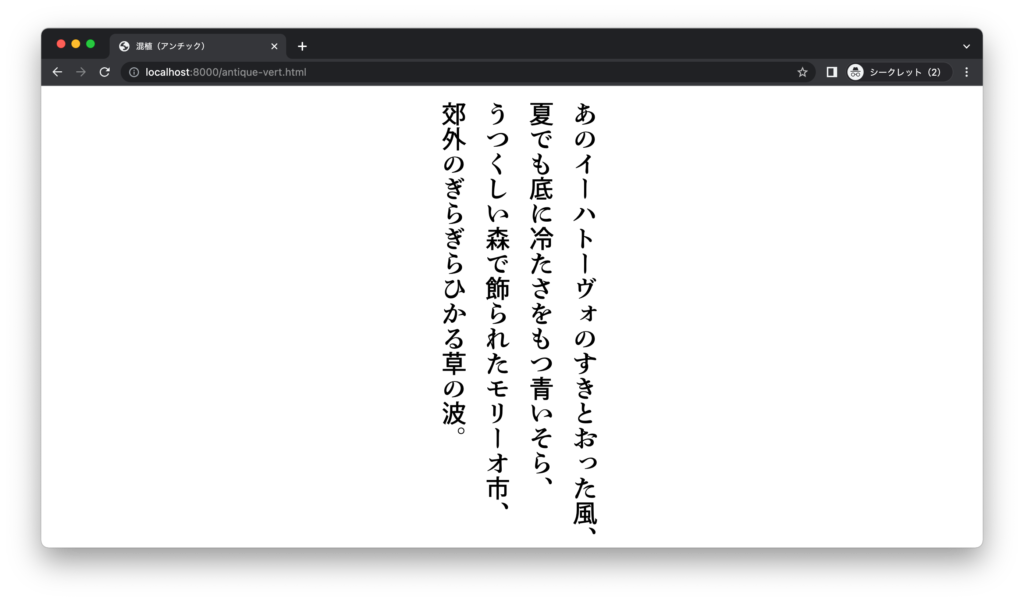
これを用いて、仮名には濱明朝、漢字にはTPゴシックを用いると、以下のようにアンチック風に組むことができます。


また、見出しでかぎ括弧のみを細くしたいような時にも使えます。
かぎ括弧の Unicode 符号位置は 300C と 300D ですので、 unicode-range は以下のようになります。
unicode-range: U+300C-300D;
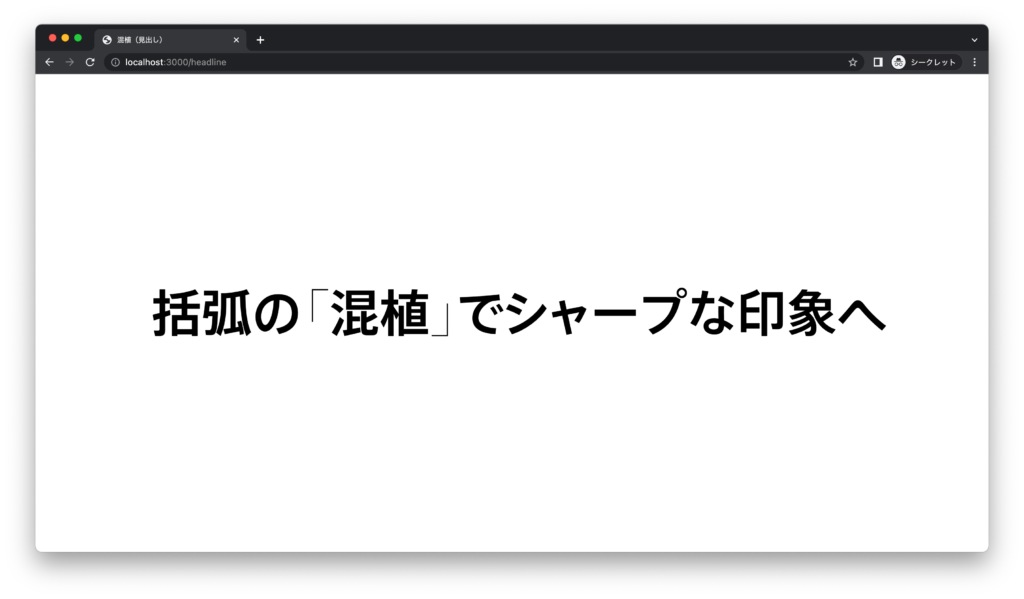
これを用いて、AXIS Font ベーシック M の中で、かぎ括弧のみを AXIS Font ベーシック UL にすると、以下のようになります。
(前回の記事の palt も使っています。)

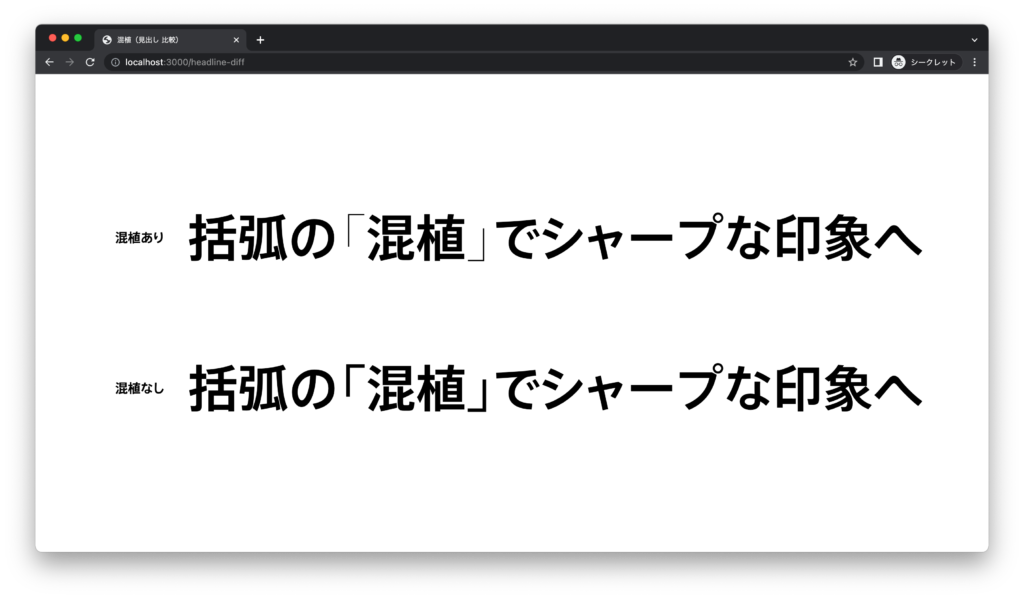
AXIS Font ベーシック M のみで組んだものと比較すると以下のようになります。見出しとして引き締まった印象が出るようになります。

フォントの組み合わせによっては、メトリクスが合わないなどの理由で意図しない表示になることがあるため、注意が必要です。
(LN)