Webフォントの中には、OpenType機能を使って字形を変更できるものがあります。

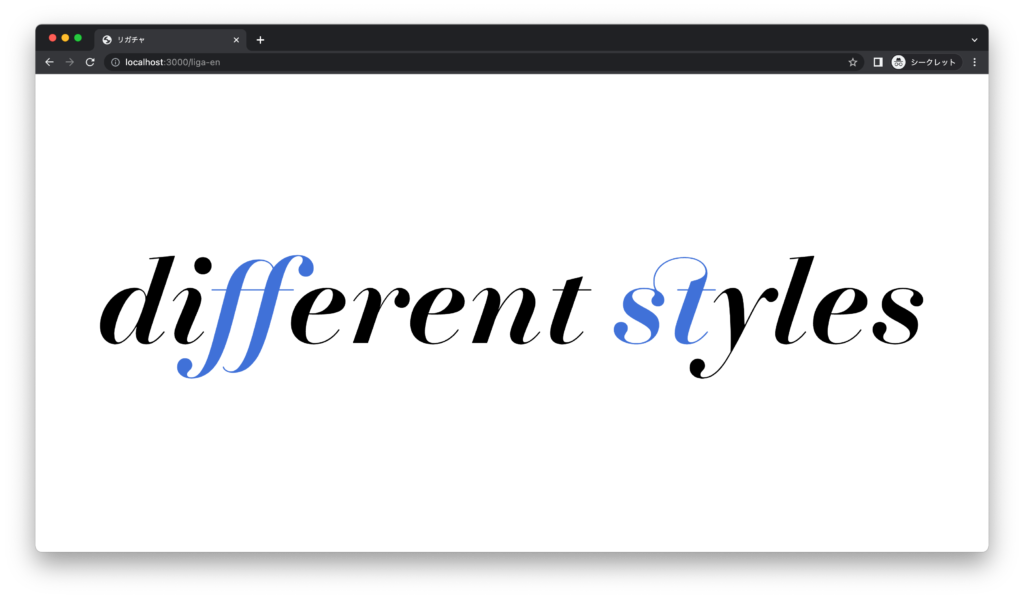
たとえば、濱明朝イタリックにはリガチャ liga と任意の合字 dlig が含まれています。これらは CSS で font-feature-settings を指定することで、利用を制御できます。
font-feature-settings: "liga" on, "dlig" on;
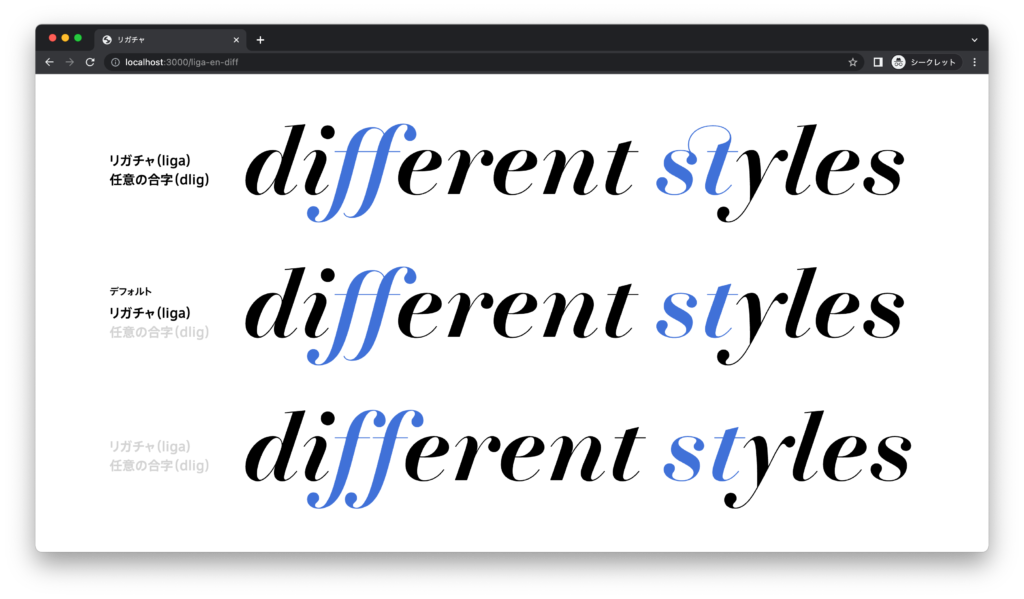
以下は liga と dlig をそれぞれ有効/無効にしたものを並べたものです。
通常、ブラウザのデフォルトでは liga は有効、dlig は無効になっています。

他にも、スモールキャップスや数字など、OpenType機能で利用できる字形があります。詳細については、以下のリソースが役立ちます。
今回は GSUB との対応がわかりやすいように font-feature-settings プロパティを用いましたが、実際は font-variant や、 font-variant-ligatures を用いる方が良いでしょう。詳しくは、以下のリソースを参照してください。
OpenType機能を利用する際には、いくつかの注意点があります。
・
フォントがOpenType機能を実装している必要があります。対応している機能を確認しましょう。
・
OSやブラウザによっては、OpenType機能に対応していない場合や意図しない表示になることがあります。対応状況を確認し、テストを行いましょう。
・
Webフォント配信サービスによっては、転送量削減などの理由でOpenType機能が省かれていたり、設定が必要な場合があります。利用の際には、サービスのドキュメントを参照しましょう。
(LN)