タイポグラフィを活かしたサイトデザインでは、スクリーンに対して大きく表示したり、周りのグラフィック要素との相対的な位置やサイズが重要になる場合があります。
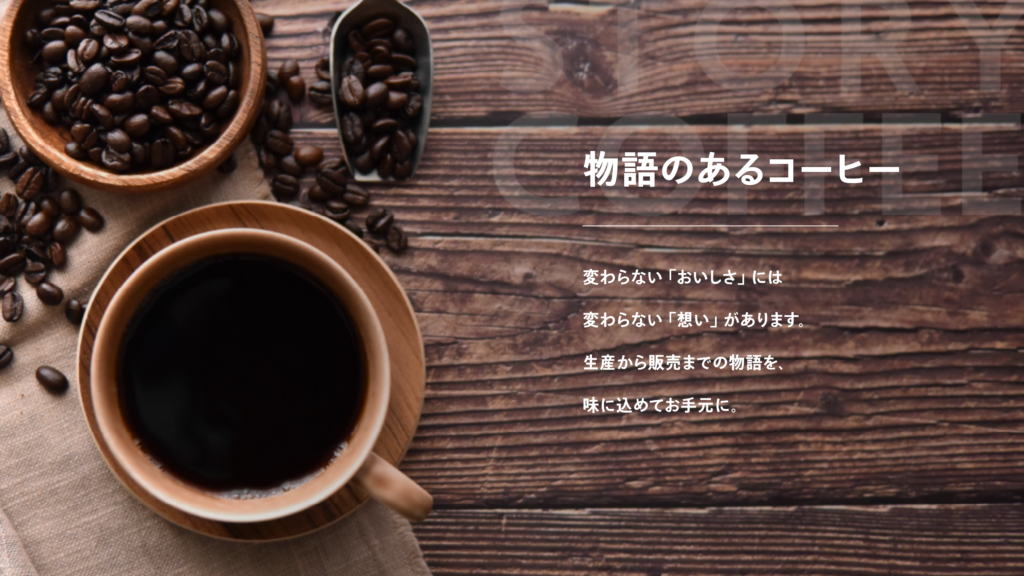
例えば、以下のようなデザインカンプ(デザインの完成見本画像)の場合、ウィンドウサイズの変化によって、テキストのサイズや位置が変わると要素の比率が変わってしまい、コーヒーのビジュアル部分にテキストがかぶってしまうなど、デザインの意図通りでない表示になる可能性があります。

このような状況で様々な画面(ウィンドウ)サイズに対応する場合、フォントサイズ指定に vw・vh (viewport width・viewport height)で指定するテクニックが有効です。
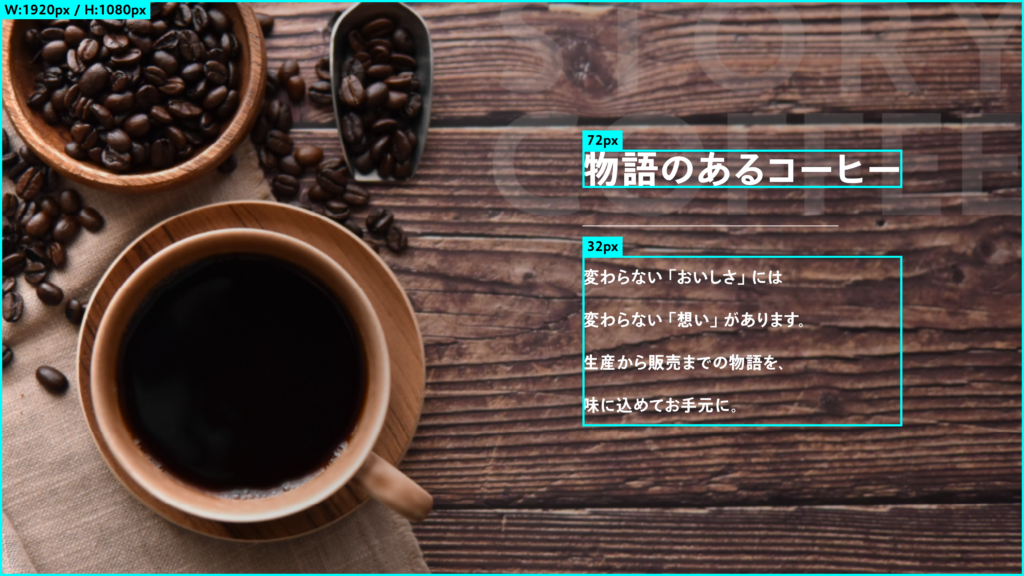
冒頭のデザインカンプに以下のような指定があったとしましょう。

この場合、フォントサイズは vw を用いて、以下のように指定できます。
/* 「物語のあるコーヒー」 部分 */
.heading{
/* ウィンドウサイズが 1920px のとき 72px になるような比率の値になる */
font-size: calc(72px / 1920px * 100vw);
}
/* 「変わらない〜」 部分 */
.lead{
/* ウィンドウサイズが 1920px のとき 32px になるような比率の値になる */
font-size: calc(72px / 1920px * 100vw);
}
calc 関数を用いて、以下のようにデザインカンプの値を元にした指定をすると、どのサイズでも比率が保たれ、指定がしやすく、カンプ修正時の対応も効率よくできます。
ブラウザや利用者の環境よっては、最小文字サイズが指定されている場合があるため、小さくしすぎた場合に意図しない表示になる可能性があることに注意してください。
装飾的なタイポグラフィなど(例えば飾り欧文のようなもの)は、画像で実装するほうが良い場合もあります。
(LN)