When a Web font is utilized for large headings, etc., the line break position may not be in accordance with the intended design depending on the screen and window size.
To solve this problem, there is a <wbr> element that indicates the possible line break position. However, one character is interpreted as one word in the case of Japanese, and the line break is made anywhere. Therefore, it is currently necessary to specify in a slightly complex way, as follows:
<p style="word-break: keep-all; overflow-wrap: break-word;">
TPコネクトで、<wbr />今すぐ<wbr />ダウンロード
</p>
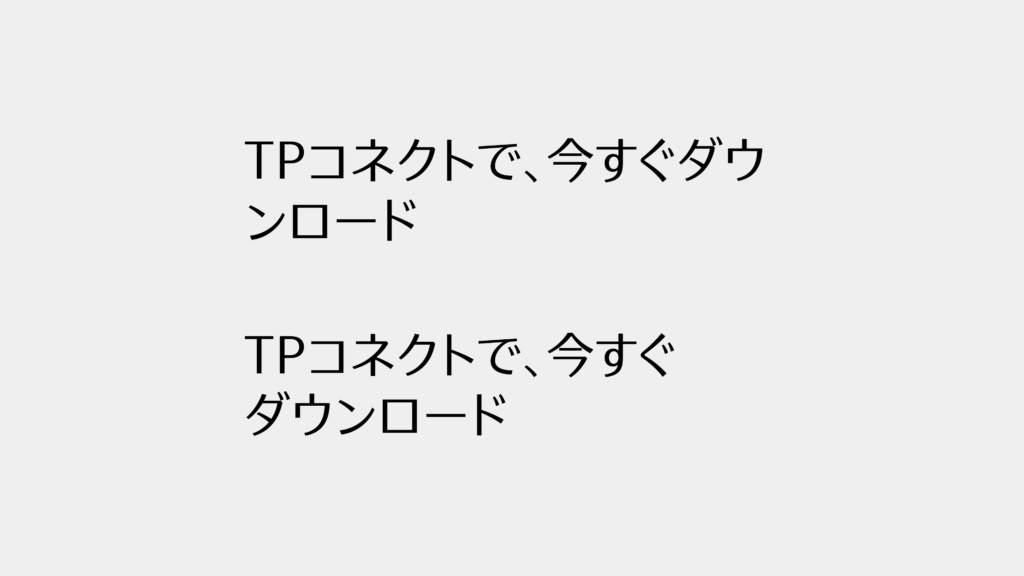
Nothing is applied in the top, and <wbr> is inserted in the bottom. You can see that the line break is made at the intended position.

To specify in such a way, the line break is not possible other than the position specified with <wbr>. Note that it is necessary to specify in the detailed coherence to some extent.
Utilizing the library called [budoux] enables the user to achieve the line break with natural separation after automatic syntactic analysis.
(LN)
Series archive Web Font / Web Font Design Technique
- Web Font Design Technique 05: “Use Mixed Typesetting”
- Web Font Design Technique 04: “Change the Character Shape”
- Web Font Design Technique 03: “Specify the Line Break Position”
- Web Font Design Technique 02: “Match the Character Size to the Screen Size”
- Web Font Design Technique 01: “Typesetting with Narrowed Spacing Between Characters for Headings and Leads”