In website design utilizing typography, the text may be displayed larger for the screen, or the relative position and size with the surrounding graphic elements may become important.
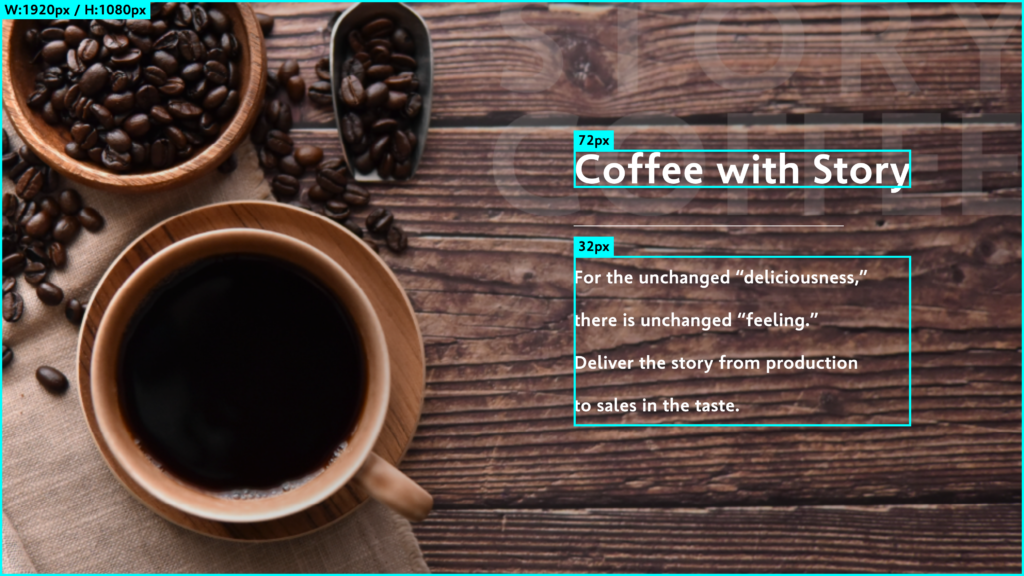
In the case of the following design comprehensive layout (completed design sample image), for example, when the text size and position change due to change in the window size, the ratio of element changes, causing the text to cover the visual part of coffee, etc., and displayed possibly not in accordance with the intended design.

In the case of corresponding to various screen (window) sizes in such a condition, it is an effective technique to specify the font size with vw (viewport width) and vh (viewport height).
Assume that the following is specified in the design comprehensive layout mentioned in the beginning:

In this case, it is specified as follows with the use of vw for the font size:
/* “Coffee with Story” part */
.heading{
/* Value of the ratio becomes 72px when the window size is 1920px */
font-size: calc(72px / 1920px * 100vw);
}
/* “For the unchanged...” part */
.lead{
/* Value of the ratio becomes 32px when the Window size is 1920px */
font-size: calc(72px / 1920px * 100vw);
}
When the following is specified based on comprehensive design layout, using the calc function, the ratio is maintained at any size, easy to be specified, and correspondence at the time of comprehensive layout correction can be efficient.
Depending on the browser or user environment, the minimum character size may already be specified. Note that the characters may be displayed in an unintended manner when the characters are made too small.
For ornamental typography, etc. (ornamental Latin, for example), it may be better to implement text as images in some cases.
(LN)
Series archive Web Font / Web Font Design Technique
- Web Font Design Technique 05: “Use Mixed Typesetting”
- Web Font Design Technique 04: “Change the Character Shape”
- Web Font Design Technique 03: “Specify the Line Break Position”
- Web Font Design Technique 02: “Match the Character Size to the Screen Size”
- Web Font Design Technique 01: “Typesetting with Narrowed Spacing Between Characters for Headings and Leads”