Webフォントの最適化01「FOIT・FOUT」にて、Web フォントの課題の一つである FOUT(フォントが入れ替わる際のチラツキ)を紹介しました。
Web フォントの利用の際、切り替わりによってテキストの行数が変化することなどにより、ページのレイアウトが変化してしまいます。これにより、テキストの読み取りの阻害や誤クリックなどのユーザー体験の低下や、CLS(Cumulative Layout Shift、Google が定めるページ読み込み時のレイアウトのズレの大きさの程度を表す指標)スコアの上昇につながってしまいます。
この解決の一助として、CSS の @font-face ルールでは、size-adjust 、ascent-override 、descent-overrideといった設定があります。
これらはフォントの拡大率・アセンダ・ディセンダといった、基本的な寸法を調整するものです。
和文フォントは概ね同じような寸法になっていますので、主に欧文フォントに対して設定することになります。
size-adjust では、フォントの拡大率を調整します。欧文フォントの見かけの大きさは、概ね x-height によって決まります。利用する Web フォントの x-height に合わせて、フォールバックフォントの size-adjust を設定すると、入れ替わった際の見た目のギャップを小さくすることができます。
同様に、フォールバックフォントに対して ascent-override 、descent-override を設定し、利用する Web フォントの、ボディに対するディセンダとアセンダの比率に合わせると良いでしょう。
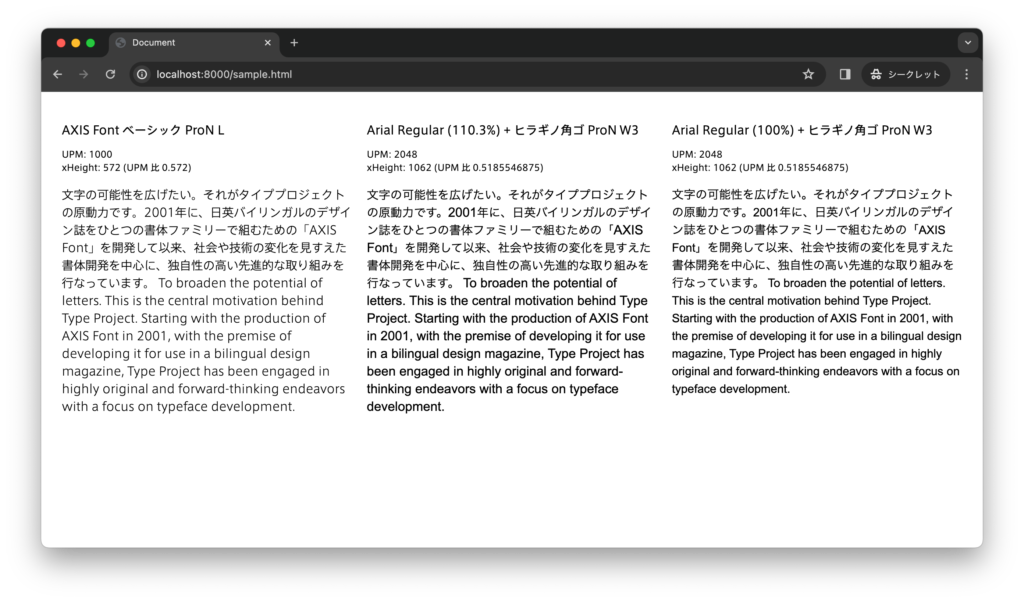
以下の画像は、左側がAXIS Font ベーシック L 、中央は x-height を参照し Arial を size-adjust で調整して AXIS Font ベーシック L に合わせたもの、右側は Arial をそのまま表示したものです。調整したものは欧文部の見た目の大きさが AXIS Font とある程度揃っているのがわかるかと思います。

なお、Web フォントの読み込みに何らかの理由で失敗した場合でも、size-adjust 、ascent-override 、descent-override の設定が解除されることはありません。読み込み失敗時でも、可読性を損なわないよう設定しておく必要があります。
ascent-override、descent-override は、2024年1月現在、Safari(macOS, iOS)ではサポートされていないようです。
詳しくは、W3C の Working Draft や MDN(size-adjust, ascent-override, descent-override)をご覧ください。
(LN)