I introduced FOUT (flickering at the time of replacing the font), which is a web font issue, in Optimization of Web Font 01: “FOIT and FOUT.
At the time of utilizing web font, the page layout is changed due to the change in the number of text lines caused by switching. It may cause a reduction in user experience, such as obstruction of reading text and mis-clicking, and increases in the CLS (Cumulative Layout Shift: index specified by Google that shows the degree of the layout shift at the time of reading a page) score.
As aids, there are settings called size-adjust, ascent-override, and descent-override in the @font-face rule in CSS.
As aids, there are settings called size-adjust, ascent-override, and descent-override in the @font-face rule in CSS.
As the Japanese fonts are mostly in the same dimensions, these settings are done for mainly Latin fonts.
In size-adjust, the font enlargement ratio is adjusted. The appearance size of the Latin fonts is mostly determined by x-height. Setting size-adjust for the fallback font in accordance with x-height of the utilized web font will minimize the gap of the appearance when replacing the font.
It is a good idea to set ascent-override and descent-override similarly for the fallback font to match the ratios of descender and ascender for the body of the utilized web font.
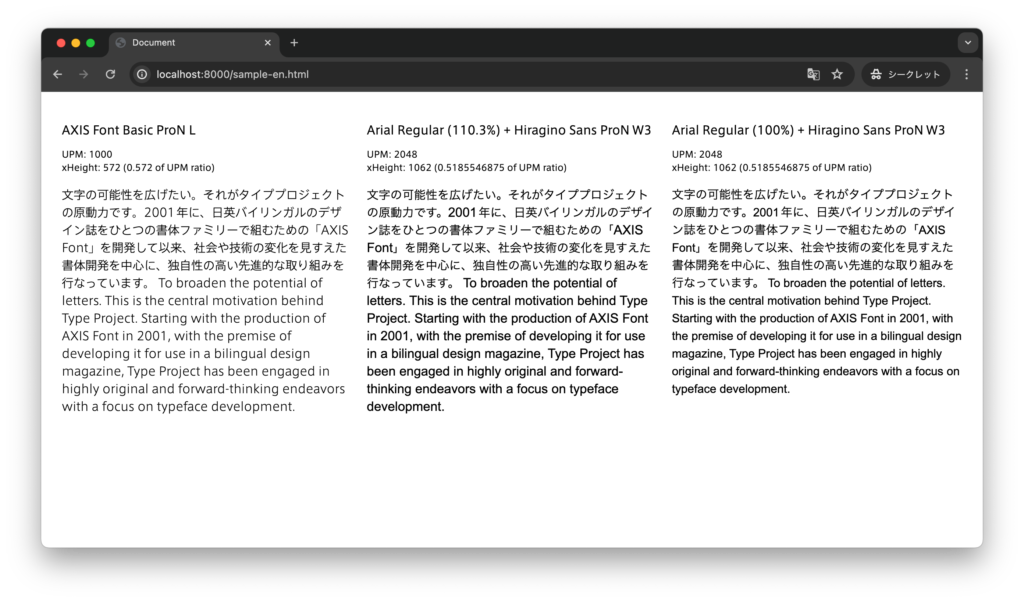
In the image below, the left side shows AXIS Font Basic L, the middle shows Arial, referring to x-height and adjusted by size-adjust to match AXIS Font Basic L, and the right side shows Arial as is. As you can see, the Latin part of the adjusted font is matched with AXIS Font to some degree in terms of the appearance size.

In the image below, the left side shows AXIS Font Basic L, the middle shows Arial, referring to x-height and adjusted by size-adjust to match AXIS Font Basic L, and the right side shows Arial as is. As you can see, the Latin part of the adjusted font is matched with AXIS Font to some degree in terms of the appearance size.
As of January 2024, ascent-override and descent-override are not supported in Safari (macOS, and iOS).
For more details, please see [W3C Working Draft], and MDN ([size-adjust], [ascent-override], and [descent-override]).
(LN)