Webフォントの概要03「Webフォントの課題」にて、日本語フォントはフォントデータの容量が大きく、ページの表示に時間がかかるなどの課題があることを説明しました。
本シリーズでは、この詳細と最適化手法を紹介します。
まずは、FOIT・FOUTについてです。
Web フォントを使用すると、フォントデータの読み込みに時間がかかります。その間のテキストの扱いは、大まかに以下の2つの選択肢が考えられます。
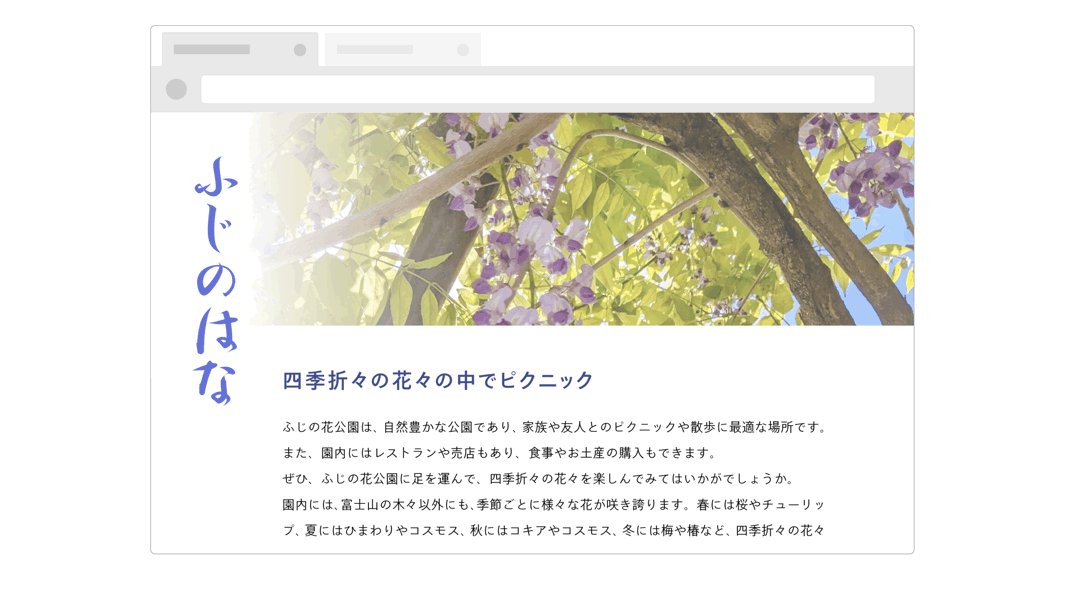
1. フォントデータが読み込まれるまで、テキストを描画しない
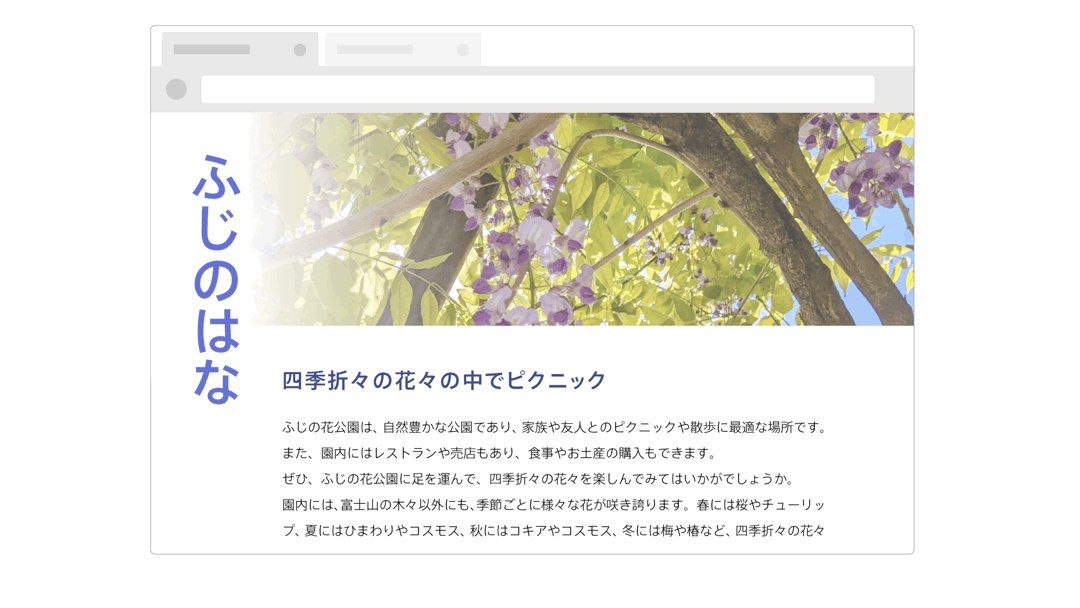
2. フォントデータが読み込まれるまでは、デバイスにインストールされている既定のフォント(フォールバックフォント)で表示する

1の場合、フォントデータの読み込みに時間がかかると、テキストがずっと表示されない状態になります。この問題を FOIT(Flash of Invisible Text)と言います。
2の場合、テキストは表示されますが、フォントデータが読み込み完了した時にフォントが入れ替わるため、テキスト表示のチラつきや、ページレイアウトのガタつき(レイアウトシフト)が生じてしまいます。この問題を FOUT(Flash of Unstyled Text)と言います。

レイアウトシフトは、Google が提唱するCore Web Vitals(サイトの健全性を示す重要指標)の1つである CLS(Cumulative Layout Shift)スコアにも影響します。
これから本シリーズで扱うWeb フォントの最適化は「フォントデータの読み込み時間への対応」と「フォントの切り替わりへの対応」で、FOIT と FOUT を最小化する取り組みと言えます。
(LN)