In “Overview of Web Font 03: Issues on Web Font,” explained that there are issues with Japanese fonts, including a large font data capacity and the time it takes to display a page.
In this series, I would like to introduce details regarding these issues, as well as optimization techniques.
First, I would like to introduce FOIT and FOUT.
When a Web font is used, it takes time to load the font data. Handling of texts while loading font data roughly takes one of the following two choices:
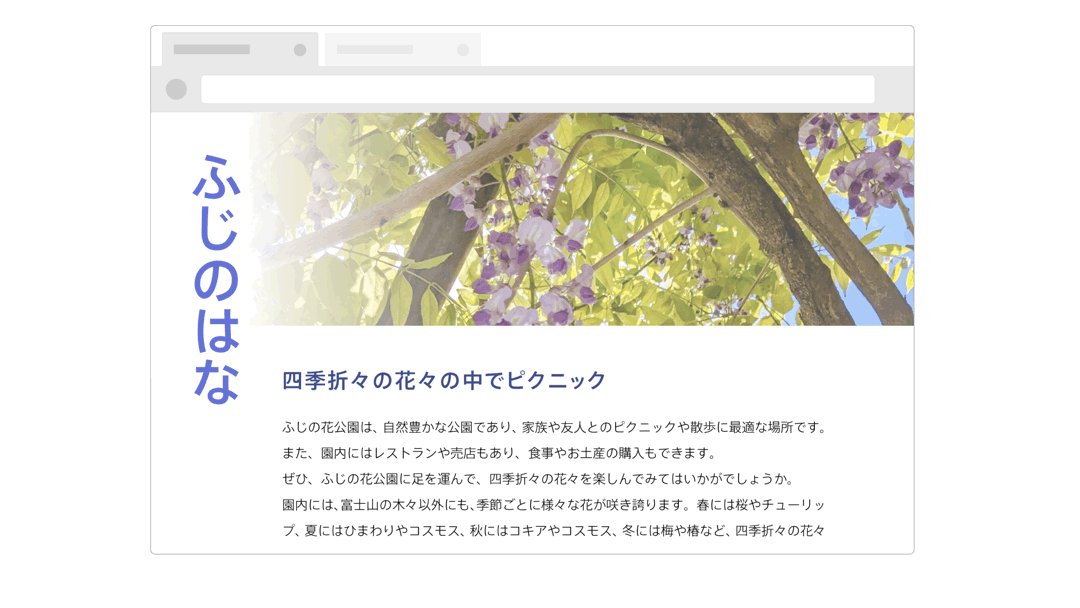
1. Texts are not drawn until loading font data is complete.
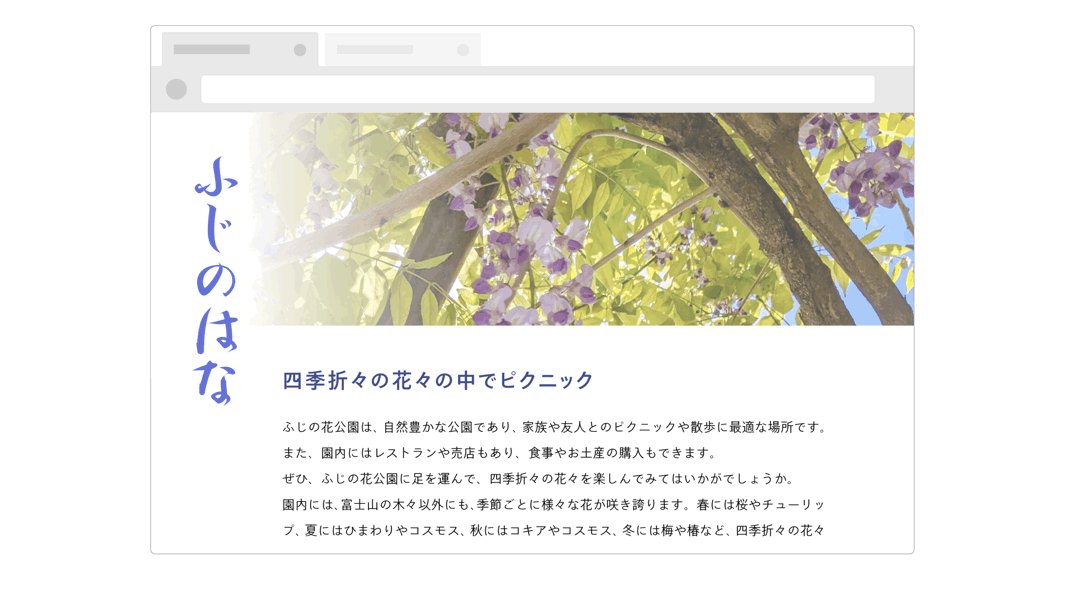
2. Texts are displayed in the specific font (fallback font) installed in the device until loading font data is complete.

In the case of 1., texts are in state of not being displayed for a long time when it takes time to load font data. This issue is called FOIT (Flash of Invisible Text).
In the case of 2., texts are displayed, but the font is replaced at completion of loading font data, causing flickering of the text display and rattling (layout shift) in the page layout. This issue is called FOUT (Flash of Unstyled Text).

The layout shift may influence the CLS (Cumulative Layout Shift) score, which is one of the Core Web Vitals (important index that indicates the website soundness) advocated by Google.
The Web font optimization handled in this series from here is an attempt to minimize FOIT and FOUT by “correspondence to loading font data time” and “correspondence to switching fonts.”
(LN)