In the case of self-hosting, @font-face is used for reading font. Using the property unicode-range, the character range of the font used can be specified. Therefore, mixed typesetting of multiple typefaces is possible.
There is, however, no function to subset the font data in unicode-range, so care must be taken that all of the font data apart from the character displayed is downloaded. For more detailed specifications, refer to the following resource:
I would like to introduce two utilization examples of this property.
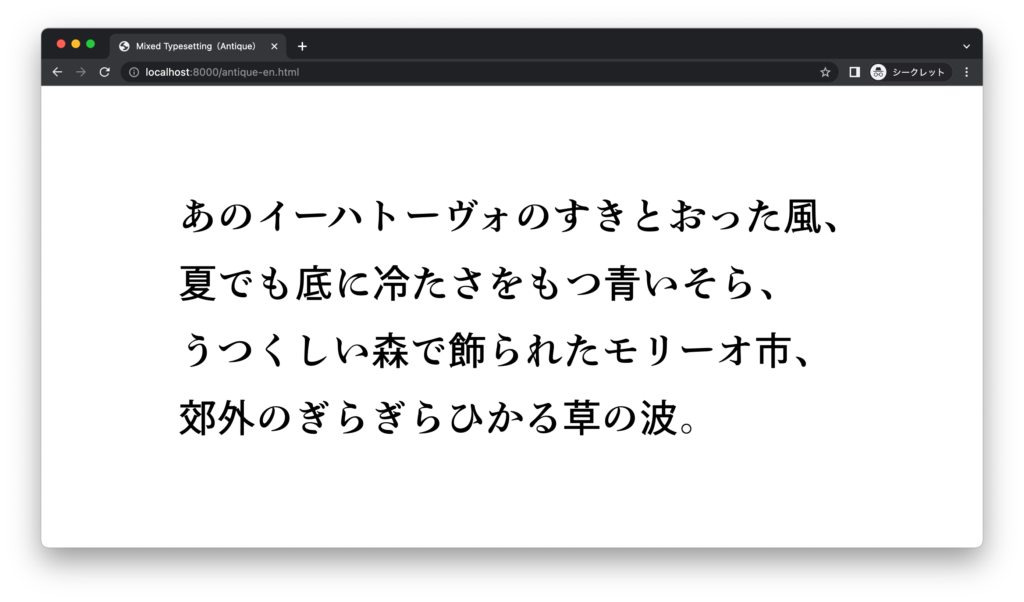
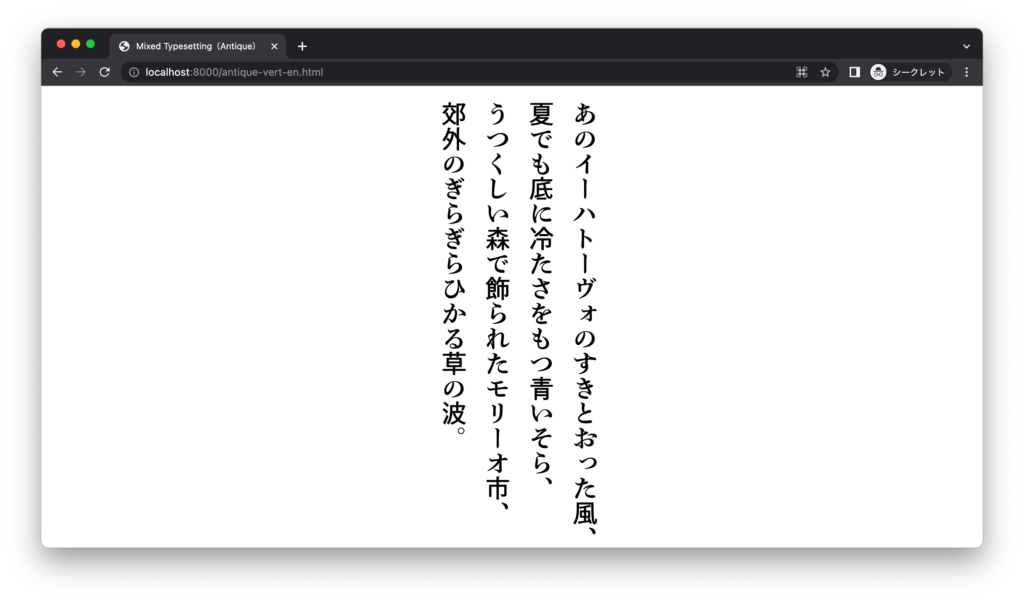
The first example is mixed typesetting of kana (including punctuation marks) and kanji.
The Unicode range of hiragana is 3041 – 3096, katakana is 30A0 – 30FF, and punctuation marks is 3001 and 3002. Therefore, unicode-range is as follows:
unicode-range: U+3041-3096, U+30A0-30FF, U+3001-3002;
(The Unicode range can be found on http://www.unicode.org/charts/ )
With the use of this Unicode range, the following typesetting with an antique atmosphere can be achieved using Hama Mincho for kana, and TP Gothic for kanji:


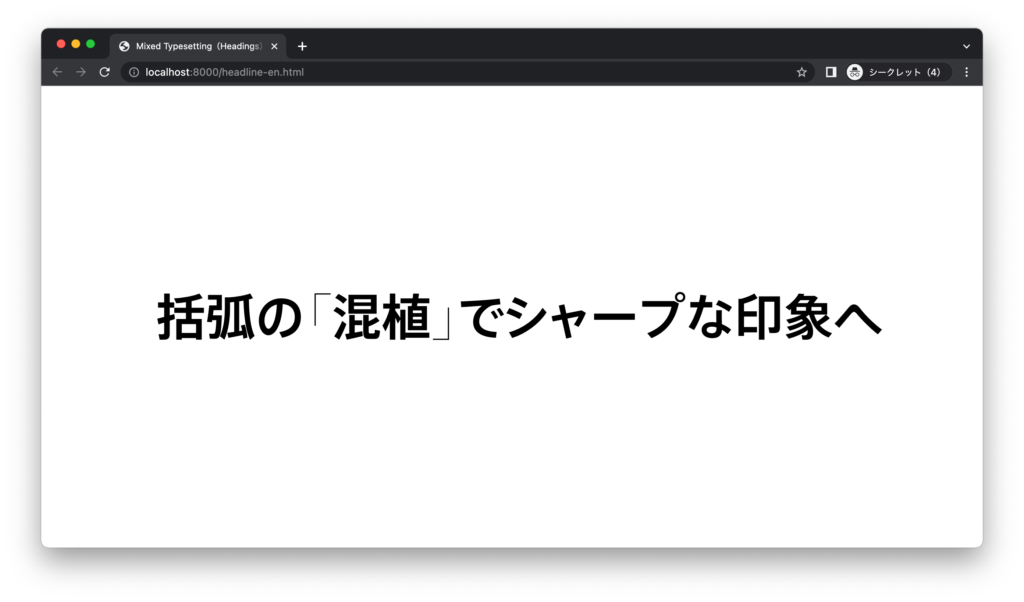
It can also be used when you would like to display only angle brackets thinner in headings.
As the Unicode character position of angle brackets is 300C and 300D, unicode-range is as follows:
unicode-range: U+300C-300D;
これを用いて、AXIS Font ベーシック M の中で、かぎ括弧のみを AXIS Font ベーシック UL にすると、以下のようになります。
(With the use of this Unicode range, the following is the result of using AXIS Font Basic UL for only angle brackets in the heading with AXIS Font Basic M: (‘palt’ described in the previous article is also used)

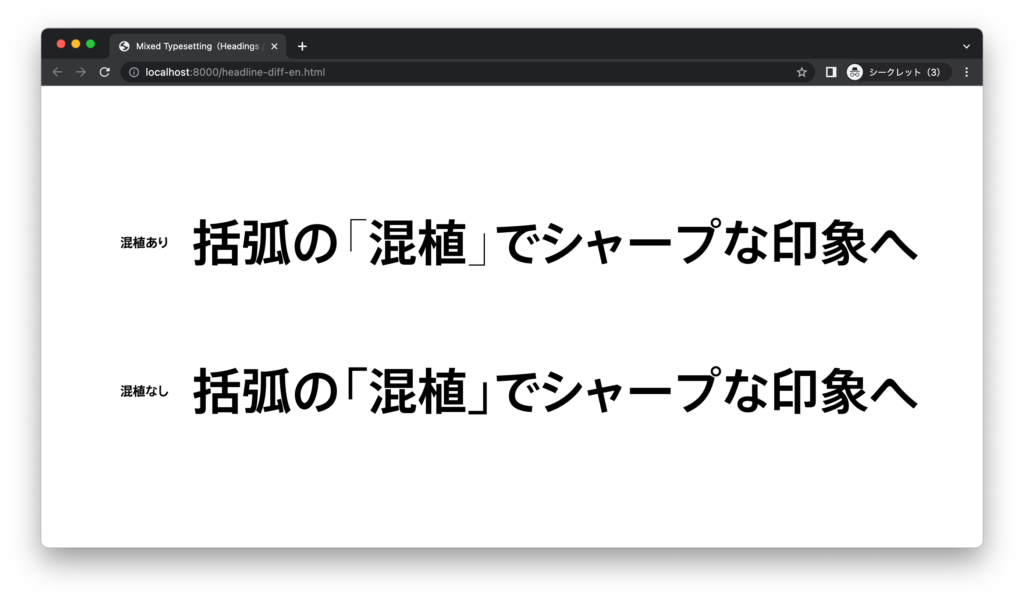
A typesetting comparison with AXIS Font Basic M only is as follows. Mixed typesetting can give a tightened impression as a heading.

Care must be taken that depending on the combination of fonts, as characters may be displayed in an unintended manner due to the reason of mismatched metrics, etc.
(LN)
Series archive Web Font / Web Font Design Technique
- Web Font Design Technique 05: “Use Mixed Typesetting”
- Web Font Design Technique 04: “Change the Character Shape”
- Web Font Design Technique 03: “Specify the Line Break Position”
- Web Font Design Technique 02: “Match the Character Size to the Screen Size”
- Web Font Design Technique 01: “Typesetting with Narrowed Spacing Between Characters for Headings and Leads”