With web fonts, there are varieties in which the character shape can be changed by using OpenType functions.

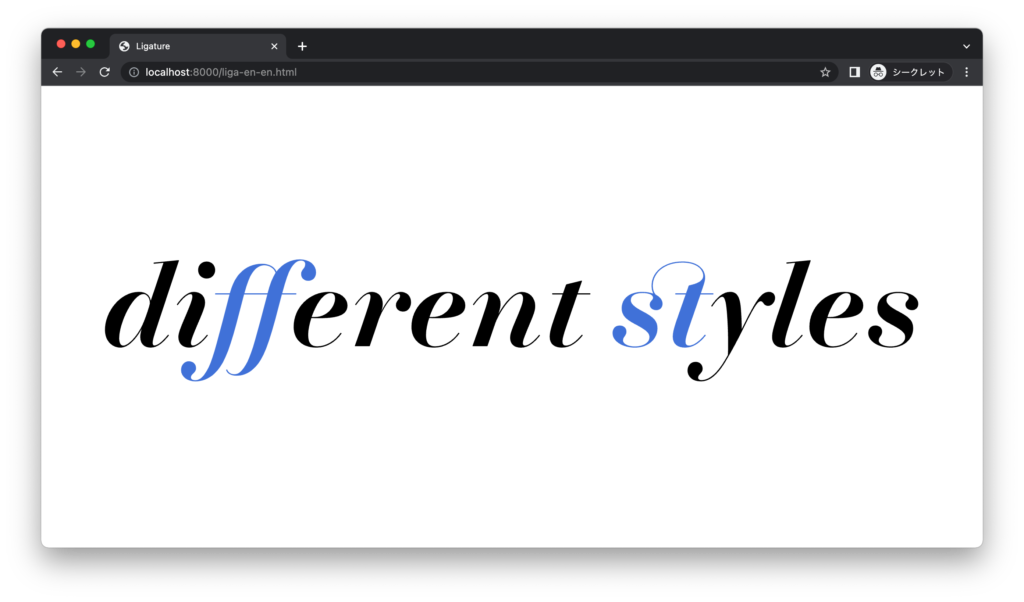
For example, ligature liga and optional ligature dlig are variations of Hama Mincho Italic. Their utilization can be controlled by specifying font-feature-settings in CSS.
font-feature-settings: "liga" on, "dlig" on;
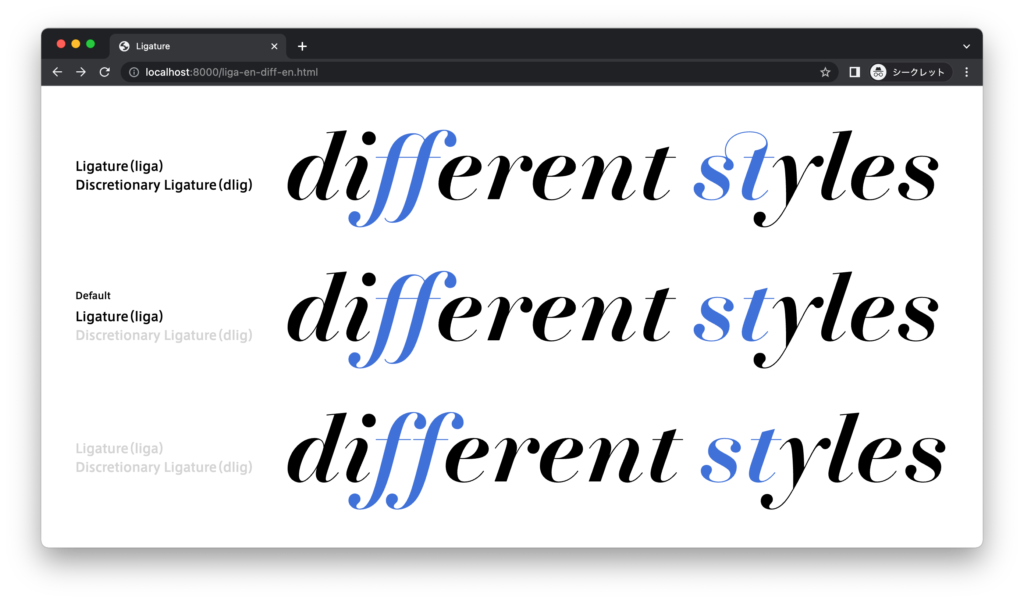
The screenshot below lists liga and dlig as enabled/disabled, respectively. In the browser’s default settings, normally, liga is enabled, and dlig is disabled.

The character shape utilized in the OpenType functions also includes small capital letters and numbers. For more details, the following resource is useful:
For this example, the font-feature-settings property is used to make it easier to understand the correspondence with GSUB. Practically, it is better to use font-variant, and font-variant-ligatures. For more details, refer to the following resource:
There are several important points to keep in mind when utilizing OpenType functions:
・
A font must be implemented with OpenType functions. Be sure to check the corresponding functions.
・
Depending on the OS and browser, OpenType functions may not be supported, or characters may be displayed in an unintended manner. Be sure to check the corresponding conditions and test.
・
Depending on the web font distribution service, OpenType functions may be omitted for the reason of transfer volume reduction, etc., or settings may be required. At the time of utilization, refer to the service documentation.
(LN)
Series archive Web Font / Web Font Design Technique
- Web Font Design Technique 05: “Use Mixed Typesetting”
- Web Font Design Technique 04: “Change the Character Shape”
- Web Font Design Technique 03: “Specify the Line Break Position”
- Web Font Design Technique 02: “Match the Character Size to the Screen Size”
- Web Font Design Technique 01: “Typesetting with Narrowed Spacing Between Characters for Headings and Leads”