
Aa現在のフォント
さくらインターネット フィットフォントプロジェクト
日本デザインセンターと協業
創業20周年を迎えたさくらインターネットは、ブランド強化のために1年をかけてリブランディングについて検討し、コンセプトとなるメッセージ「『やりたいこと』を『できる』に変える」を確定しました。そのコンセプトを実現するために、日本デザインセンターはロゴを始めとするVI (ビジュアルアイデンティティ) プランをまとめるとともに、オリジナルの欧文書体を開発しました。タイププロジェクトは、TPスカイをカスタマイズした和文書体を提供し、日本デザインセンターの欧文書体と組合せたコーポレートフォント「Haru TP」として提供しました。
さくらインターネット株式会社 技術本部UXデザイングループ グループマネージャー 河原覚氏(以下、河原)、株式会社日本デザインセンター オンスクリーン・デザイン研究所のチーフデザイナー 有馬トモユキ氏(以下、有馬)そして、タイププロジェクトの鈴木功がHaru TPプロジェクトを振り返ります。
河原:まず最初に、中央集権的なリブランディングをしないということを決めました。決まったことを実行すれば良いので中央集権的な方が楽ですが、それはさくらインターネットらしくないと思いました。新しいロゴなどの全体的な使用には時間がかかるとは思いますが、気がついたらすべてが揃って完成しているという方向を選択しました。VIをどこにお願いしようかと迷っていた時に、有馬さんの講演で「ロゴを固定せずに場合によって使い分ける」という手法を聞き、その柔軟性に感銘してその場で声をかけました。
有馬:さくらインターネットは、IT系企業としては稀有な存在だと思っていました。今どき珍しいくらい良識的に振る舞う良い人たちというイメージです。それをどうにか形にしたい。さくらインターネットを差別化するのは、インフラサービスの良さだけではなく、何を思ってサービスを提供しているのかを伝える「言葉」だと思います。そして、サーバーのコントロールパネルや、イベントのTシャツ、データセンターのサインや印刷物のすべてで、さくらインターネットらしさを出すためには社内デザイナーのための「道具」が必要だと思いました。

ここから、欧文フォント開発を含むさくらインターネットのリブランディングプロジェクトがスタートしました。一般的にリブランディングやVIの領域では、新しいブランドの発表日に合わせてロゴやサイン、名刺、Webサイト、カタログなどを揃えることが多いといいます。ところが、さくらインターネットの要求は、「まずインナーブランディングから始めて、外には染み出していくような形で見えていくように」でした。これまで機能価値で選択されていた部分を、これからは情緒価値で選ばれるようになっていきたい。それがさくらインターネットの目指したところでした。
有馬:色々なところから「さくらインターネットらしさ」が滲み出てくるものを作るための道具は、書体が適解だと思いました。さくらインターネットからは、書体をつくるのであれば、それがどんな書体であっても「さ」は三画にしてほしいという依頼を受けました。「さ」を手書きするときは、二画ではなく三画だから、というのがその理由です。それを聞いたときに、欧文フォントを作ろうと思いました。人間の手跡を書体で表現できるのは、欧文と仮名の一部だからです。オリジナリティを出すことができる、という思いが固まりました。
河原:オリジナルフォントを作るなんてことができるのか、それは面白いと思いました。実は、ロゴだけだと道具としてつまらないと思っていたのです。パンフレットなど文字を使用するものが多いので、文字にさくらインターネットらしさを組み込めるなら素晴らしい。ホームページとチラシ、コントロールパネル、データセンターを繋げた時に書体がキーになると思いました。鈴木さんの「書体は声」という言葉を聞いて、その思いを強めてカスタム書体を作ることを決めました。さくらインターネットは多様性や自由を重視しています。ロゴと色をきっちり決めて、統一して使用していくという方法もありますが、それでは多様性という言葉に反していると思ったのです。書体を統一することで、色など他の部分は少し自由にしてもいいと思えました。

有馬:ロゴと色と書体の3軸が存在していることで、ブランドはとても豊かになります。カラーパレットもプライオリティ1と2を用意しました。Webの世界では、使いやすいフォームやボタンなどが用意されているブートストラップというフレームワークがあります。今回のプロジェクトはそれと同じようなツールキットを作っている気分でした。そして、「コーポレートフォントをやるならフィットフォントです」と提案しました。事例もありましたし、他に類似するサービスがありませんから。
鈴木:フォントの役割は、靴や椅子のようなプロダクトとしての機能性だと思っています。フォントを作ることが最終目的とは考えていなくて、それがどのように使われるのか、どのように適した姿や声に変わっていくのかを見るのが面白いし、やりがいを感じています。まさしくツールです。Haru TPでは、和文書体のカスタマイズ部分は大きくはありませんでしたが、効果的な新しいアプローチだと感じました。
有馬:いつも両極端なものを提案して、そこから一緒に悩んで決めていくという方法をとります。今回は、ゴシック、明朝、スラブセリフ、テーパードサンセリフの4パターンを提案し、手跡があるものということで、テーパードサンセリフに決まりました。実際にデータセンターを訪問したときに、最先端のデジタル世界にありながら冷たさを感じさせない人間らしいブランドだと再認識しました。それを伝える書体を作りたいと思ったのですが、現代的なテーパードの和文書体があっただろうか、と思って鈴木さんに相談しました。
スラブセリフ:線が均一で力強さのあるセリフ
テーバードサンセリフ:先端が細いサンセリフ

鈴木:有馬さんの欧文の試作と、さくらインターネットに対して持っていた優しい人柄という印象がTPスカイの性格と適合性が高いと思って、開発中の書体でしたが思い切ってTPスカイのデザインをお見せしました。完成が1年ほど先だったのでお見せすることはずいぶん迷いましたが、こちらの方が合うとわかっているので隠し通せなかった (笑)
河原:最初は、AXISフィットフォントか、TP明朝フィットフォントのどちらかにしようと思っていましたが、有馬さんの欧文と並べて少し違和感を覚えていたときに、TPスカイのデザインを見せていただいて、「これだ」と思いました。ゴシックなのに手書き感があるというアイデアに共感していたので、タイミングの良さに驚いたのを覚えています。
有馬:欧文書体で実現したかったことはふたつありました。ひとつはデータセンター対策で、小文字のl、数字の0に(数字の1、アルファベットのOと区別しやすいように)オルタネートの字形を用意すること。もうひとつは、x-heightを高く(小文字を腰高に)することです。さくらインターネットはIoTの分野にも進出しているので、印刷の粒度が荒い場合も想定されます。これから作る書体は、いろいろなところで使われることになる。人工衛星で使われるかもしれない (笑)。なので、小文字の判別が良いものをつくりたかったのです。実際にTPスカイのデザインを見て、欧文の主にコントラストの部分を変えました。
鈴木:有馬さんがデザインされた欧文は、x-heightをかなり高めに設定してあり、名刺のように小さいサイズで使われる場所や、カッティングシートなど細部の表現が難しい用途でも読みやすいよう、タフな使用を意識していると思いました。欧文におけるx-heightは、和文では概ね「ふところの広さ」に相当すると思いますが、和文の場合、ふところを広くしすぎると文字間が狭くなり、少し窮屈な印象になるので、TPスカイのふところはあまり広くしていません。TPスカイを開発する上で難しかったのは、テーパードサンセリフというカテゴリーを和文でやると、見た瞬間にややもすると古い印象になってしまう可能性があるという点です。現代的であること。テキストが組めること。TPスカイでは、このふたつをしっかり考えました。今までの中でも、とてもハードルが高い書体でした。

有馬:最初にTPスカイを見たときは驚きました。オールドにならない。たとえば、007の映画は古さとの戦いだと思っています。型が進化の邪魔をするような感じですね。しかし、今の007はすごく面白い。TPスカイに同じようなものを感じます。みんなが避けていたかもしれない分野のジレンマを超えてきたと思いました。将来に向かって使っていけるものだという確信めいたものがあります。
鈴木:世界の潮流として、欧文ではこの3〜4年くらいハイコントラスト系のフォントがでてきていますね。あまりにもサンセリフが行き渡ってしまって、味気ないという空気感になっていたのかなと思います。
有馬:それは感じます。いろいろな可能性が出てきたおかげで好きに遊べるようになったけど、欧文の世界ではトレンドが1〜2周した感があります。ぎりぎりにオールドのところを避けている。時代の流れもあるけど、思考停止したら妥協してしまうので、そこを超えたいと思いました。そういう深いところでタイププロジェクトと同調できたことは嬉しかったですね。
鈴木:書体開発では、新しいものやハイブリッドなどと考えますが、ちょっと使いづらいとか、かっこいいけどあまり共感できないものになりがちです。どうやって、その書体にぴったり合う居場所をみつけてあげるかということが大切です。コーポレートフォントはそれがはっきりしています。それぞれの会社に歴史や人格があって、それが表れる声と顔を書体で表現するということです。今回の、「き」「さ」などは人間らしさを表していると思います。活字書体は「さ」を繋げているものが多いのですが、実はそれに違和感を持っている人がいるということはわかっていたのです。手で書くことと声は近いものがあるので、キャラクターが「らしさ」とともに立ち上がってくるのだということを、このプロジェクトを通して改めて感じました。

河原:Haru TPを見たときは、モダンだけど特殊という理想に合ったものができたと思いました。Webで綺麗に見えるというのが前提だったので、デジタルモニターで見たときの美しくすっきりとした印象は、イメージどおりで感動しました。社内のデザイナーは綺麗なフォントでモチベーションが上がっています。
鈴木:モニター映えというのは、TPスカイの開発でとても重視した点です。書体制作をしていると、過去の書体に重ね合わせたり、自分の好きな書体との距離感を測ってしまう。そのようなフィルターがない人に美しいと言ってもらえるか、ということが一番気にかけていた部分です。そこを気に入っていただけたのは本当に嬉しいし、今後はさくらインターネットのユーザーのみなさんにも同じように思ってもらえたらと思います。もうひとつ、この書体は「飽きない」ということもテーマのひとつでした。毎日みていくうちに、「あ、いいな」と感じてもらえるようになることを強く思っていました。
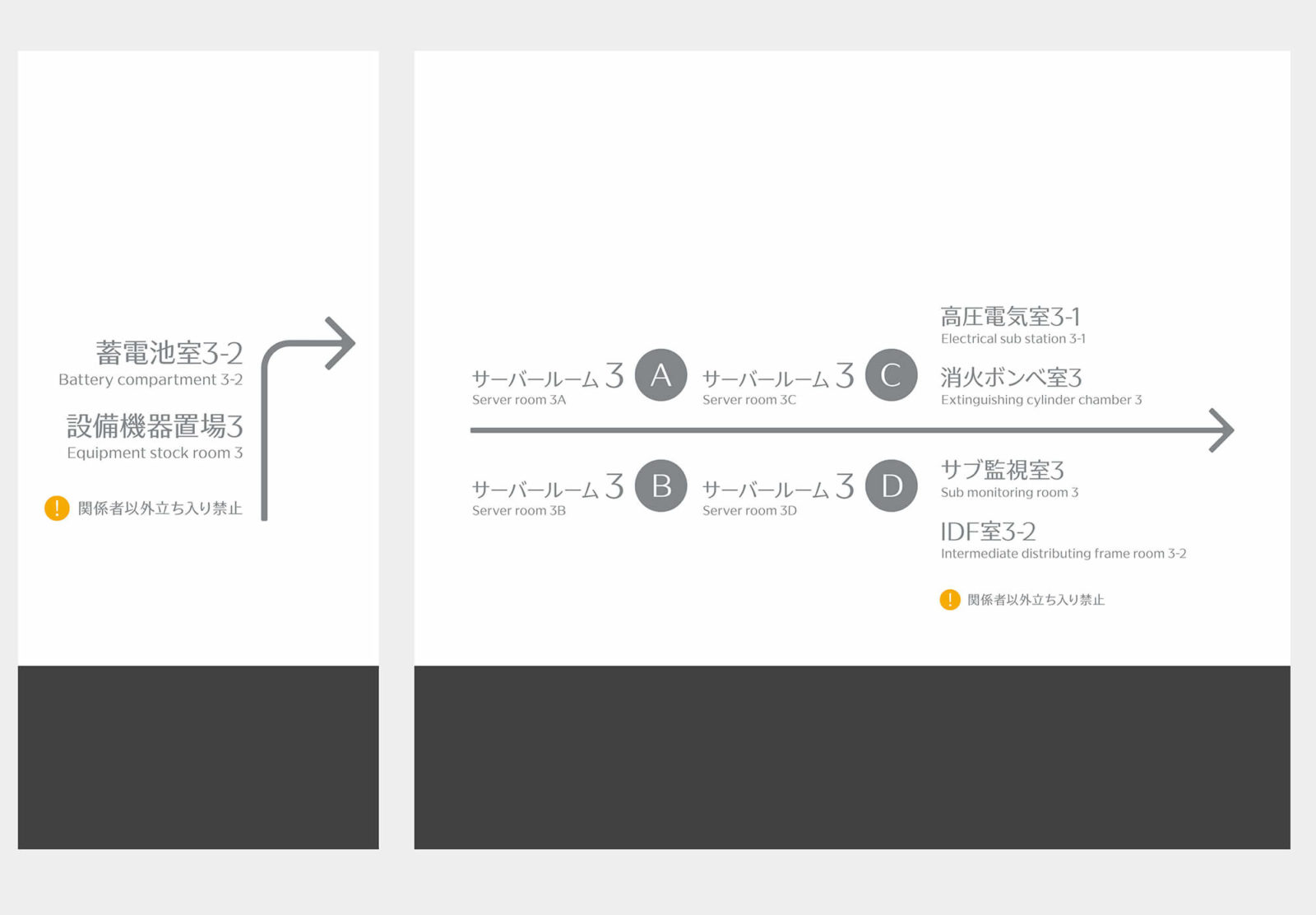
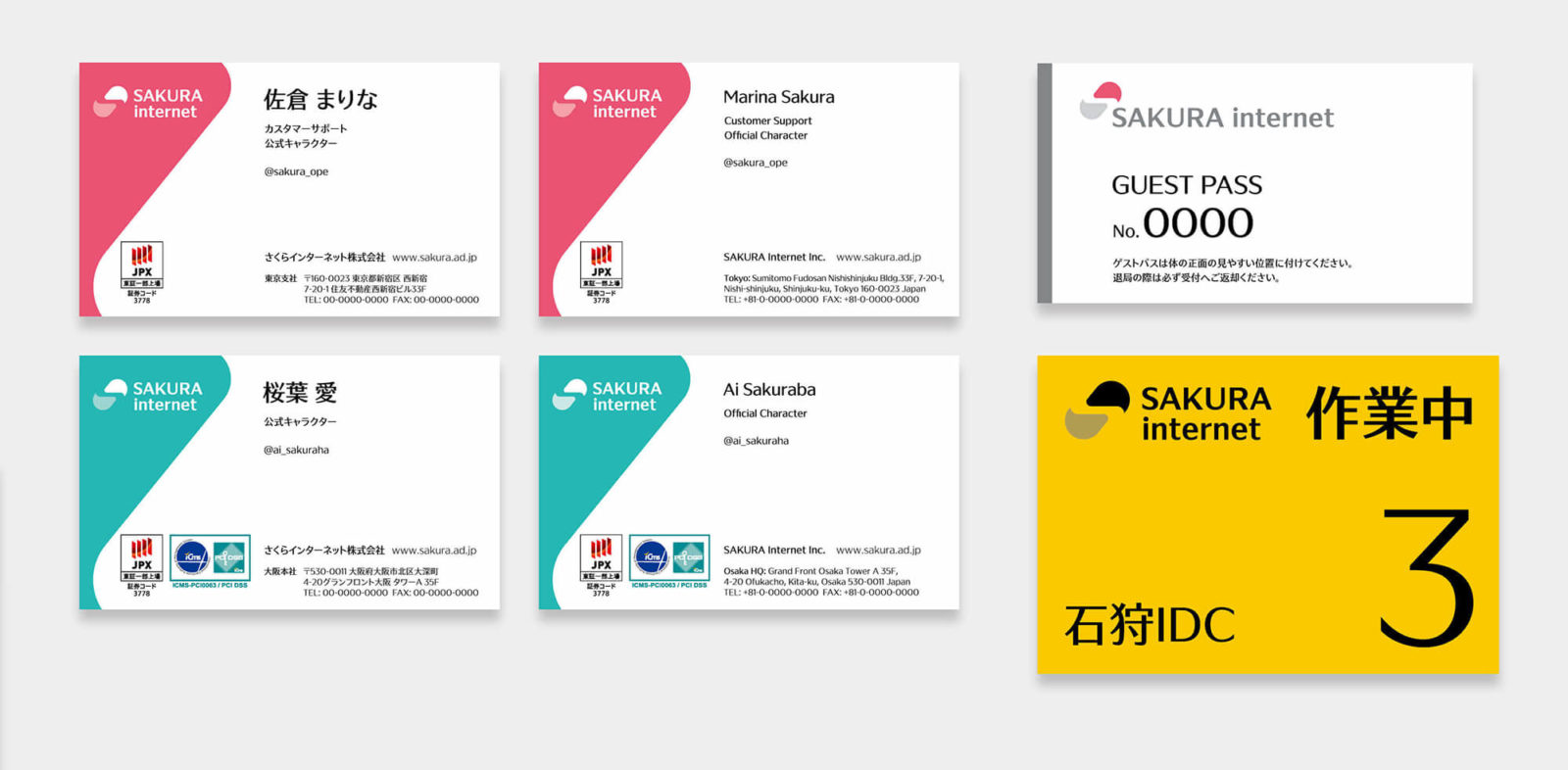
有馬:Haru TPの本格的な使用はこれからです。まずはWebから。名刺とサインのデザインはほぼ確定しました。サインは、遠くからでもわかりやすいですね。インターネットと紙の広報物、そしてデータセンターと書体にとってはとても過酷な使用環境だと思います。そこにTPスカイを使えたことはとても心強かったです。

鈴木:書体デザインには、小さくても潰れにくいという効果と、遠くからでも読みやすいという、相反する距離の役割があります。TPスカイは抑揚サンセリフと言っているのですが、そのカテゴリーのフォントが必要だと思ったのはサインなんです。抑揚サンセリフは、人間が力を入れたり抜いたりして書いた、活き活きとしたところが形として伝わるのではないかと思っています。実物大のサインデザインを見せていただいて、改めてそれを感じました。そして、大きくしたときに個性を失わずに魅力をたたえる文字であってほしいと思って作ったものが、名刺などでとても小さく使われていても大丈夫だと思えたのは発見でした。
有馬:ルールを厳密にせずに、現場の局所最適を引き上げていく。それはもしかするとすごく日本的なブランディングなのかもしれません。作法が整っていればまわりの同意が得られる。そのためには道具が必要です。ブランディングの仕事をするときは、「そのまま使える」という状況が望ましいと思っています。いかに飾らずにそのままでその人の魅力となるか。デートの時だけお洒落してもしょうがない、みたいな感じです。それはどの企業の仕事をするときでも一貫しています。過剰解釈というか、声を大にしようと思えばいつでもできる世界にいて、いかに普通にこの人 (会社) は面白いんだよ、ということを伝えられるかということがデザインの課題です。メディアしばりの無い、メデイアを飛び越えられるものを常に探しています。最大の武器は書体ですね。
河原:ブランドコンセプトとして、「チャレンジを続ける」というものもあります。VIを決めていくときに、積極的に挑戦的な方を選んでいきましょうと話していました。明朝体でもゴシック体でもないもの、という選択もそのひとつでした。この書体は挑戦によってできたものなので、選択して良かったと思っています。
鈴木:別のところで異なる思惑で作られたものであっても、コンセプトの基盤のところで繋がっていたために、ほんの少しの調整でひとつの書体のように振る舞える。できあがったものは当たり前のように見えますが、実験的な価値のある取り組みでしたね。
有馬:3社にとって挑戦でしたね。
河原:この選択をして、書体開発にはテクノロジーが必要だということを初めて知りました。さくらインターネットは、テクノロジーに重きを置いている会社なので、そこもフィットしたと思っています。改めて書体をキーに置いて良かったと思います。
関連コンテンツ