TPスカイの原型にあたるフォントの開発概要を社内で発表したのは2006年のことです。ちょうどAXIS Fontコンデンスのデザインが終わったころでした。印刷用のフォントが充実する一方で、業界全体を見わたしても表示用フォントへの取り組みが手薄なままだったので、これはなんとかしなければと感じていました。タイププロジェクトの内部で発表したTPスカイの提案書の書き出しは次の通りです。
次世代フォントのあり方:背景
1. スクリーン上で見る・読む文字情報の増加
2. 多種多様なデバイス、ディスプレイの登場
3. 機能性と品質に対する高いレベルでの要求
オーソドックスな時代認識だと思いますが、この提案をおこなった10年後の今も、表示を前提としたフォントの開発が立ち遅れている状況は変わっていません。さいきん広告の見出しやサインシステムで使われる機会が増えてきたAXIS Fontコンデンスも、想定していた用途は、小さな画面にたくさんの文字を表示することでした。読みやすさを損ねないよう、漢字の字幅は仮名より広めに設定してあります。AXIS Fontは、もともと紙媒体がターゲットでしたので、画面表示用のフォントに正面から取り組まなければと考えて、意気込んでつくった提案書です。

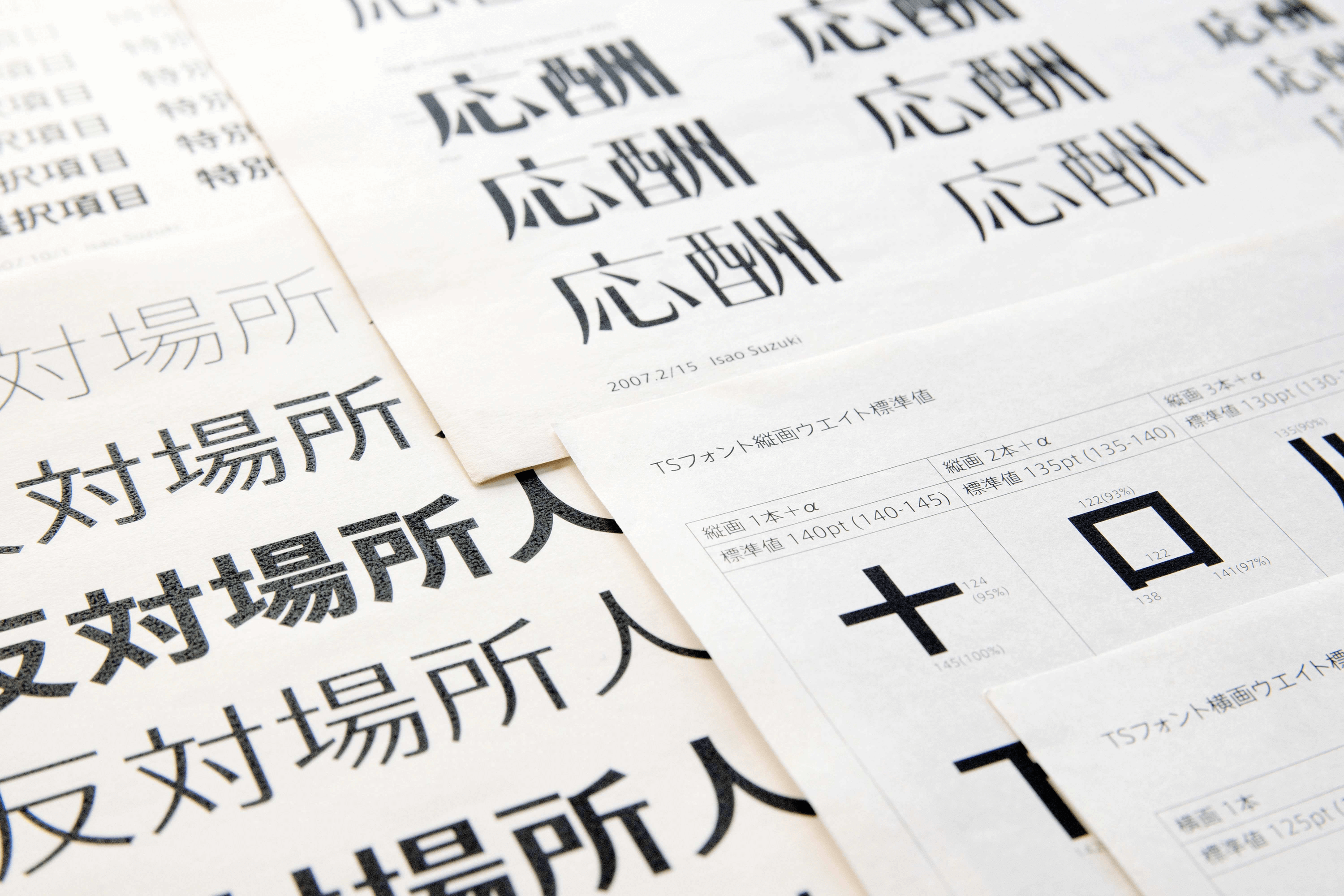
上の資料は、2007年に制作したTPスカイのプロトタイプです。写真中央に見える「TSフォント」の文字は、TPスカイの開発名です。TSは「Tapered Sans serif」の略で、書体の様式を指す「先細のサンセリフ」をコードネームにしました。ストロークの抑揚は、TPスカイのアイデンティティでもあります。AXIS FontとTPスカイは、日本語フォントのファミリー概念を拡張するとともに、日本語サンセリフ書体の可能性を示すという意思によって貫かれています。
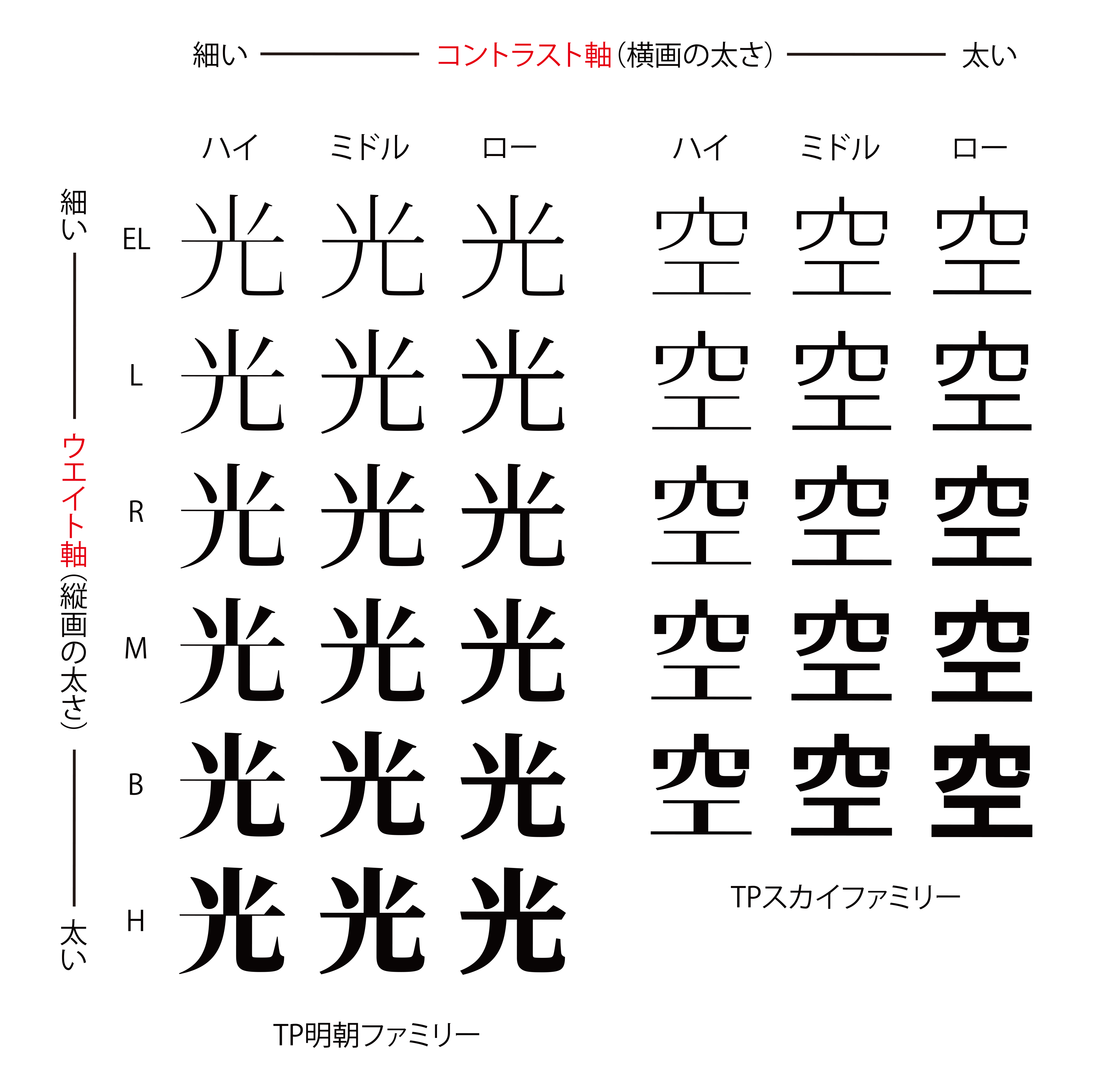
TPスカイのコントラストの軸は、オンスクリーンで横画がとびやすい明朝体の問題や、横画が太くて漢字がつぶれがちなゴシック体の欠点を補完する機能があります。TP明朝とTPスカイは、画面表示用のフォントとして有意なコントラスト軸を、日本語フォントのファミリーに明確に位置づけることを意図しました。

画面表示に適したフォントに必要な条件を次のように設定しました。これは先に掲げた「次世代フォントのあり方」の1から3にそれぞれ対応しています。
1. 明瞭性(視認性の高い文字デザイン)
2. 柔軟性(多様な状況に適応できるファミリー)
3. 簡潔性(制御点の少なさ=フォントサイズの軽さ=表示の速さ)
いずれの項目も、文字情報を取得する際の「認知負荷の軽減」を目標にしています。スクリーン上の文字を読む時間が増加している現代社会において、文字情報の認知負荷を減らすことは喫緊の課題です。TPスカイは、画線の太さと文字の内部空間とのバランスを追求することで明瞭性を確保し、アンカーポイントとハンドルの数を最小限に抑えることで表示速度の最大化を目ざしました。簡素で滑らかなストローク表現を持ち味とするベジェ曲線の長所を活かし、スクリーンに適した文字を提供する。これらの方針は、タイププロジェクトのフォントに共通する基本スタンスです。
フォント開発のきっかけと問いかけ
私が西武線で最初にAXIS Fontを見たのは、駅舎のリノベーションを終えた石神井公園駅のサインでした。数年かけて西武鉄道全線の駅に展開されたようです。AXIS Fontは、駅名表示や路線図だけでなく、西武鉄道のブランドコミュニケーション用ポスターにも使われています。ブランディングを意識したフォントの選定と、媒体を超えた活用をおこなっている鉄道会社は、日本ではかなり稀といえます。
西武池袋線沿線で暮らしてきた私にとって、AXIS Fontが導入されたことはとてもうれしい出来事でした。加えて、公共性の高い場所でフォントを観察する機会が格段に増え、新たな発見にもつながりました。開かれた空間に文字が置かれたことで、雑誌で見るときとは違った目線でAXIS Fontを意識するようになったのです。この「開かれた」には2つの意味があります。ひとつは屋外という開かれた空間という意味で、もうひとつは公共に開かれた場所という意味です。いずれもAXIS Fontをデザインしたときの条件とは異なります。
雑誌用に設計したAXIS Fontは、主な用途としてテキストを想定しています。小さいサイズで長い文章を組んだときに読みやすい仕様を採用しました。いっぽう駅名表示は、地名という短い文字列を大きなサイズで扱います。雑誌と駅舎ではフォントの使用状況が異なるため、最初は少しとまどいもありました。しかしAXIS Fontは、案内表示の文字としてじゅうぶん役割を果たし、今ではサインシステムの定番フォントの1つとして肥薩おれんじ鉄道や勝どきビュータワー、としまエコミューゼタウンなど様々なところで使われています。
西武鉄道サインシステムへの導入をきっかけに、私の問題意識は「案内表示における文字のあり方」に傾きはじめ、しだいにその意識が先鋭化していきました。それは、エクスクルーシブフォント (専用フォント) のアイデアを得たあと、徐々に課題を具体化していった結果、AXIS Fontにたどりついた道すじと似ています。

鉄道で使用される文字には共通の課題がありました。駅名表示に使われているフォントと路線案内図で使われているフォントが違っていたり、車内の案内表示とプラットフォームの案内表示でフォントが異なるなどの矛盾がそこかしこで発生していました。従来から取りざたされているこの状況は、書体デザインで解決できる問題ではありません。
書体デザイナーの視点で気づいたこともあります。それは、ゴシック体に偏重したフォント選びです。判読性の高さでゴシック体を選ぶのは無難ですが、駅名表示で大きく使われる文字を見るにつけ、文字の魅力が足りないのではと感じることが少なくありませんでした。しかるべき判読性を確保した文字が一定以上のサイズで使用されるとき、文字それ自体の魅力が問われるという気づきは、案内表示の文字を考える上で意味のある収穫でした。UDフォントなども使いかたを誤れば、読みやすさと美しさが大きく損なわれます。使用する文字サイズと書体のデザインは、つねに密接な関係にあるのです。
一連の思考過程を経て「必要十分以上の判読性を確保した上で、文字の魅力を上げるにはどうしたらいいのか」という問いを立てました。駅名を表示する文字は単なる識別記号ではなく、各路線のアイデンティティを表現する重要な視覚要素であり、地名を表す表札としての役割を担っています。ここは、都市フォントのアプローチが有効なところですし、利用者の視点で見れば、ローカル鉄道の表情ゆたかな文字にもヒントがありそうです。
案内表示の文字は、日々ユーザーが目にし、長いあいだ使われつづける文字だからこそ、腰をすえて取り組む価値があるはずです。その優れた手本として、2016年に100周年を迎えたロンドンの地下鉄書体Johnston Sansがあります。私は、案内表示の文字を将来に向けた課題として捉え、新しい書体で応えることに意義を見いだしました。

ロンドン交通博物館のみやげもの。地下鉄書体Johnston Sansのマグネット
サインシステムの文字
順調にTPスカイの制作が進み始めていた2014年の暮れごろ、日本デザインセンターの色部義昭さんから連絡が入りました。新しい街区表示板を提案するにあたって、都市フォントの文脈で新しいフォントを提供してもらえないか。そのような主旨のお話でした。
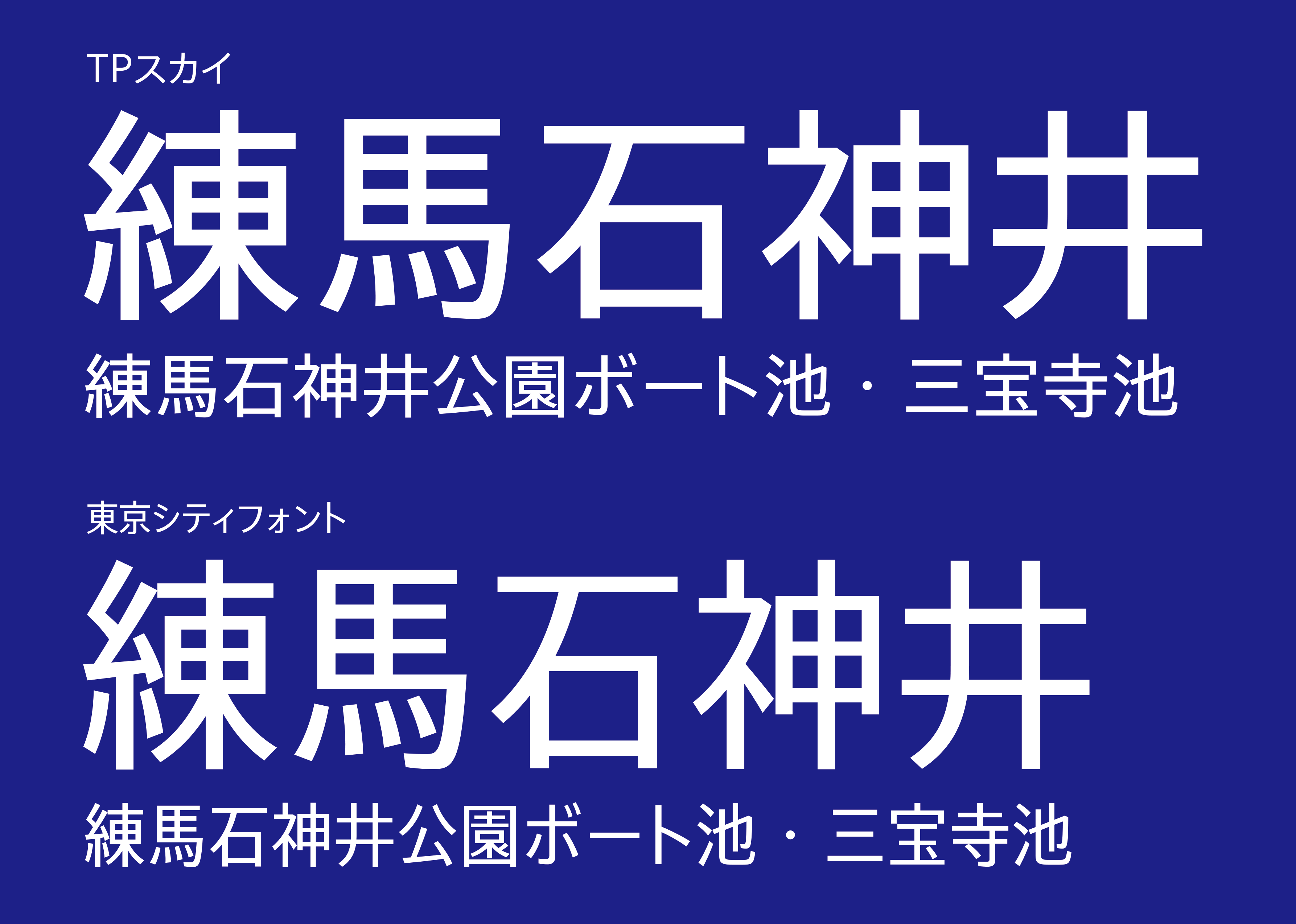
色部さんの提案内容は、都市フォントの文脈にあるだけでなく、案内表示における文字というTPスカイの課題に合致していたため、すぐに快諾しました。このような経緯でTPスカイは、街区表示板用にカスタマイズした「東京シティフォント」としてお披露目することになったのです。

色部さんが新たに提案した街区表示版と東京シティフォント
日本におけるサインシステムの位置づけと関心の低さは多くの人が指摘するところです。海外の駅や空港で、整理された美しい案内表示を見て初めてサインシステムを意識した人も少なくないでしょう。ヨーロッパの伝統ある都市で暮らす人々は、文化的な素養に裏付けられたデザイン意識を持っていることが多いため、公共デザインに向ける目もしぜん厳しいものになります。公共に対する意識が薄い日本で、すぐれたデザインが出にくいのは当然かもしれません。
もちろんコストの問題もあります。導線設計をはじめ目に見えにくい課題が多いため、根本的な解決をおこなうには膨大な資金が必要です。広く社会で案内表示の重要性が認識され、そこに十分な予算と時間が配分されないかぎり、日本の公共サインが良くなる可能性はきわめて低いと言わざるをえません。しかも現在は、スマートフォンが道案内をしてくれるため、公共サインの存在意義はますます揺らいでいます。公共空間に設置されたサインシステムをエリア利用客とのタッチポイントと考え、ルート情報を分かりやすく提示するだけでなく、新たな利用価値を加えつつ景観に寄与する存在であることが求められます。
サインシステムに適した文字とは
サインに求められる文字の条件とは、見つけやすい文字、分かりやすい文字、目立つ文字、大きい文字、太い文字、つぶれない文字。もちろん答えはひとつではありません。この問題を考えるときに外せないのがデジタルサイネージの動向です。都市部の駅を中心に、デジタルサイネージが普及したことによって、情報の更新性は飛躍的に向上しました。その一方で、視覚情報に動きの次元が加わったことで、騒がしさの度合いが高まったのも事実です。とりわけ公共の文字は、広告的な視覚要素とどう棲みわけ、また共存するかを考えなければなりません。
近年の傾向として、駅構内への商業施設の出店、いわゆる駅ナカの発展があります。経済効果に対する期待から、公共空間に商業施設が入っていく流れはいぜん盛んです。公共空間の商業化によって広告の文字と案内の文字が入り乱れ、視覚情報が飛び交うなかを歩行者は行き来するようになり、日々の認知負荷は増大する一方です。さらに現在は、訪日外国人に配慮した多言語表記という課題が加わり、視覚環境の問題をいっそう複雑なものにしています。そうした状況で案内の文字が広告の文字と競い合ったらどうなるでしょう。混乱したサインシステム、動的な文字表示、公共空間と商業施設の複合化など、視覚情報が騒音化する要件には事欠きません。大きな声で目立たせる広告の文字とは一線を画す、澄んだ声のような書体。めざす書体の方向をこのように定めました。
TPスカイの書体属性とデザイン
TPスカイのデザインに関する、書体設計に関連する属性の解説は下記のとおりです。
骨格属性
1. 字幅(ウィズス)
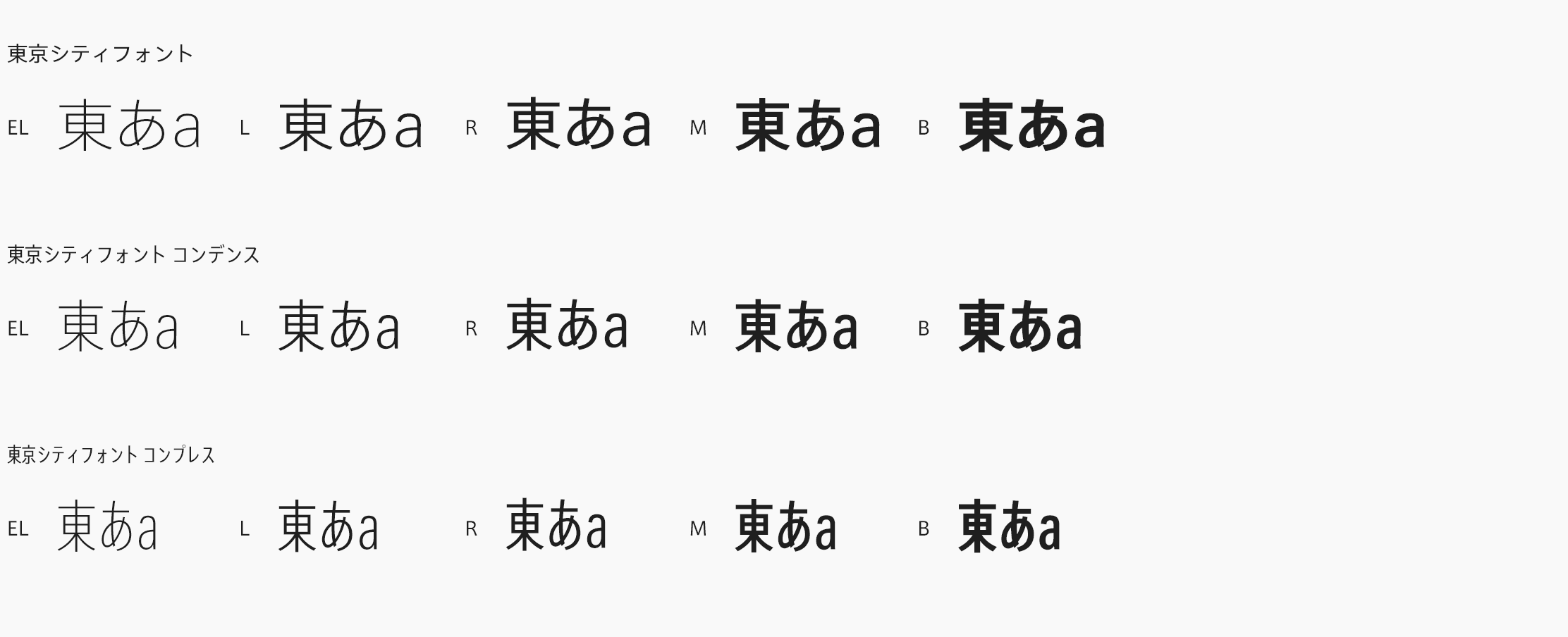
正方を基準としたTPスカイは、AXIS Fontでいうところのベーシックにあたります。TPスカイをカスタマイズした東京シティフォントは、90%の長体で設計しました。社内外での検証とフィードバックから、サインシステムのフォントとして十分な可読性を保持できるのは、90%程度までの長体率だということが分かりました。長体宋朝などの例外はありますが、コンデンス体の歴史をもたない日本語フォントで長体を自然に見せるのはむずかしく、同じ長体でも、長体を前提に設計されたフォントと、機械的に長体をかけたフォントの違いを見わけられる人が多いことから、理想的な字形に対する感覚は広く共有されていると考えられます。フォントに変形をかけてこと足れりという現状を変えるには、美しくて自然なコンデンス体をもっと増やさなければなりません。

下段の東京シティフォントは90%の長体だが、犠牲になりがちな字間とカウンターを十分に確保している。
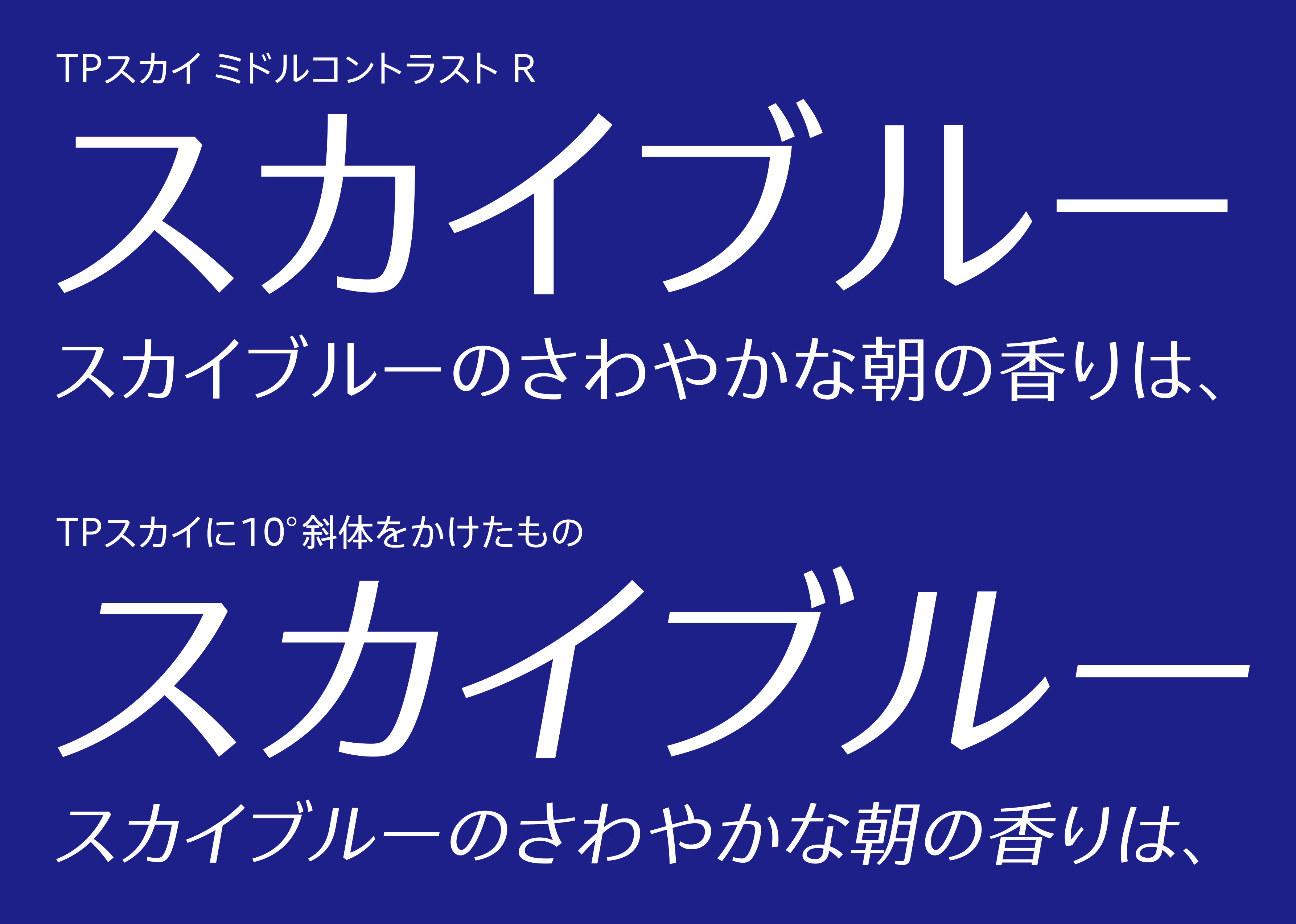
2. 傾斜(スラント)
最小限のアンカーポイントとハンドルで描いているTPスカイは、機械的な変形による歪みが少なく、スラントでの使用にあるていどまで耐えうる設計になっています。日常のフォント観察から、斜体で使用するときのフォントとして、AXIS Fontが選択される率が高いことに気がつきました。簡素な筆画表現をおこなったAXIS Fontよりもさらに横画の水平化と縦画の垂直化を推し進めたのがTPスカイです。字幅の項で書いたことと矛盾するかもしれませんが、変形自在なデジタルフォントは、変形に対する強靭さも考慮に入れる必要があります。

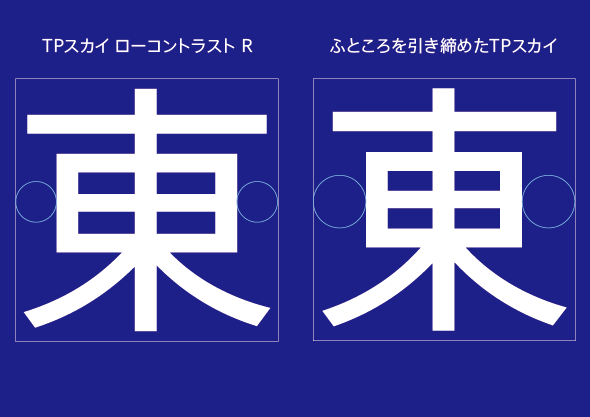
3. ふところ(カウンター)
TPスカイのふところは、広くも狭くもない中庸の度合いで設計しました。下図左の「東」は、ふところが広いように感じるかもしれませんが、ふだん見慣れている書体でも、拡大すると想像以上に広いものです。右図のように、ふところを引き締めれば古典的な表情を出せる反面、小さいサイズではカウンターが窮屈になりがちです。TPスカイは、穏やかで親しみやすい表情を出すため、ふところのメリハリをつけすぎないようにしました。

日本語書体の微妙なニュアンスを制御するふところ軸
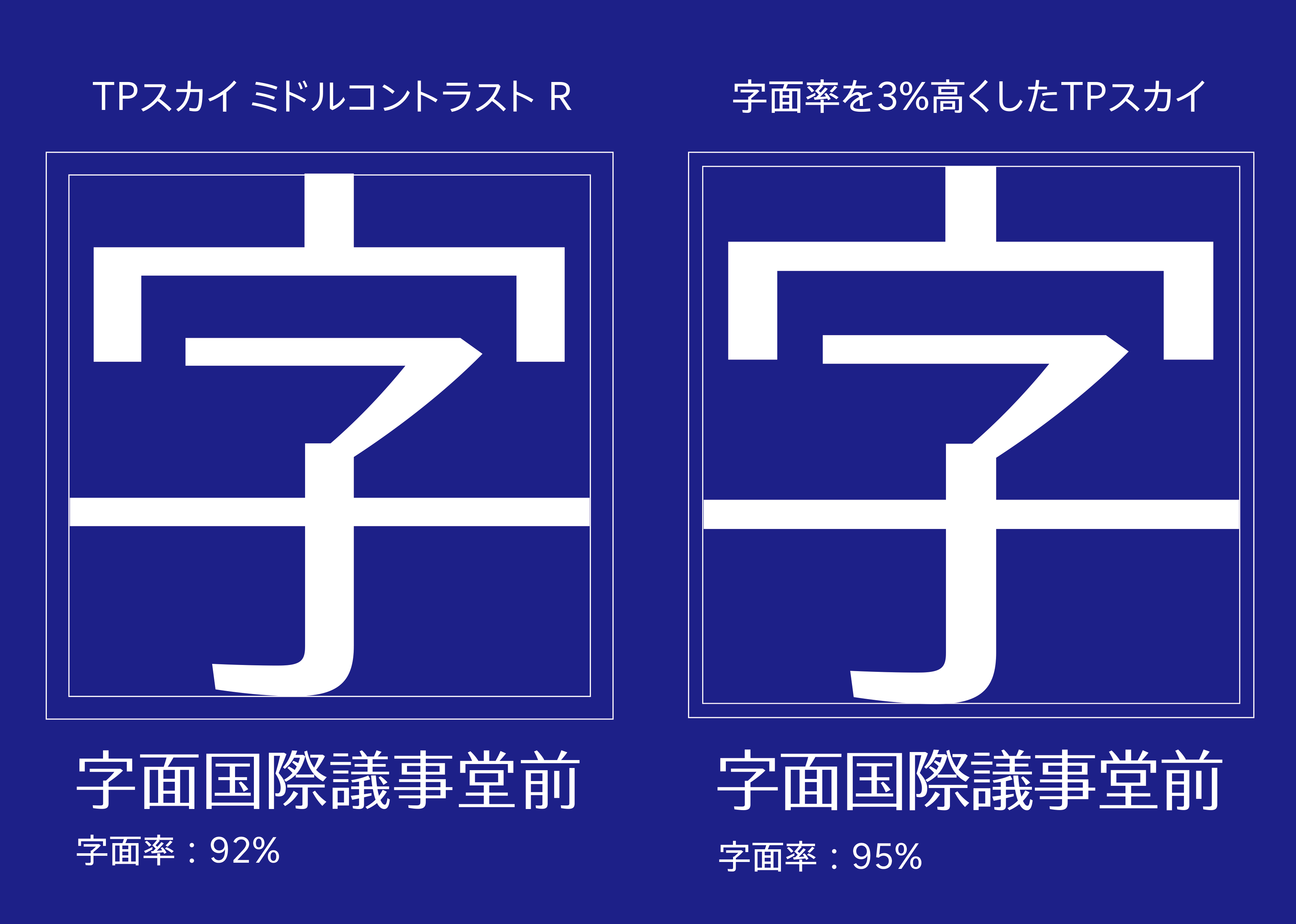
4. 字面(レターフェイス)
TPスカイの字面率は、R (レギュラー) で92%です。スクリーン上で表示する文字のサイズが小さくなると、相対的に字間は狭く見えます。字間や行間をコントロールできないアプリケーションが少なくないため、全角で文字と文字が詰まって見えず、かつ空き過ぎない字面率を設定しました。ウエイトの3%違いはさほど影響ありませんが、字面率の3%は左右のスペースが3%ずつ減るため、字間は6%狭くなります。字面率は、テキストの疎密感・空気感を左右する重要な項目です。

書体設計時に想定するフォントの主な使用サイズに基づいて、最適な字面率を設定する
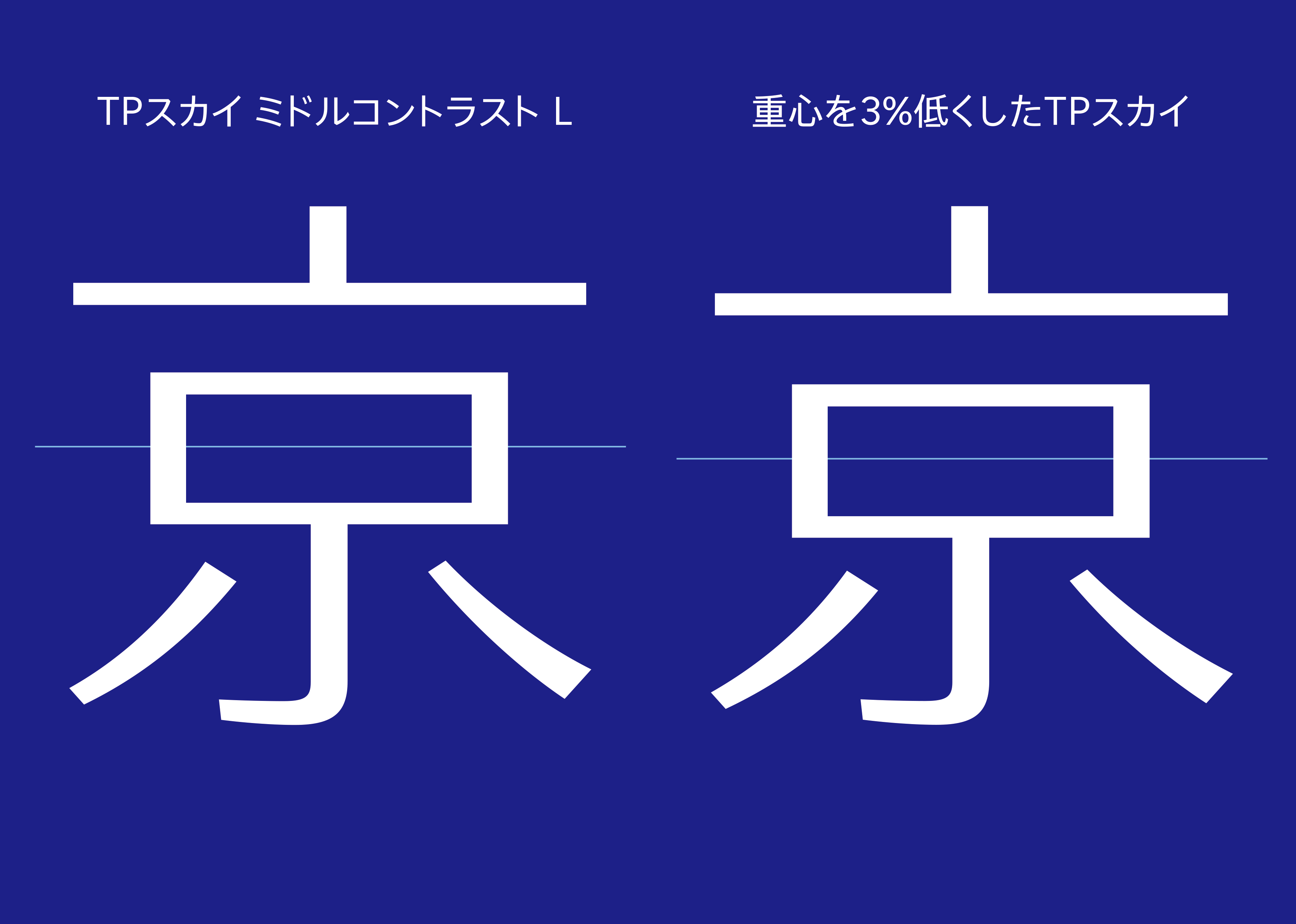
5. 重心(センター)
文字の重心は、人間の体にたとえれば、へその位置にあたります。重心を低めにとれば安定感が増し、高めにすれば軽やかな印象を与えます。ただし、画数の多い漢字は、横画の位置を大きく変えることができません。そのため、画数の少ない漢字だけ重心を高くしてもほかの文字との釣り合いがとれず、かえって安定感を損ねます。TPスカイは、落ち着きのあるテキスト表現を重視し、書体全体を中庸な重心で一定に保つことに注力しました。

重心の位置をわずかに低くしただけで書体の表情は変化する
6. 線質(カーブ)
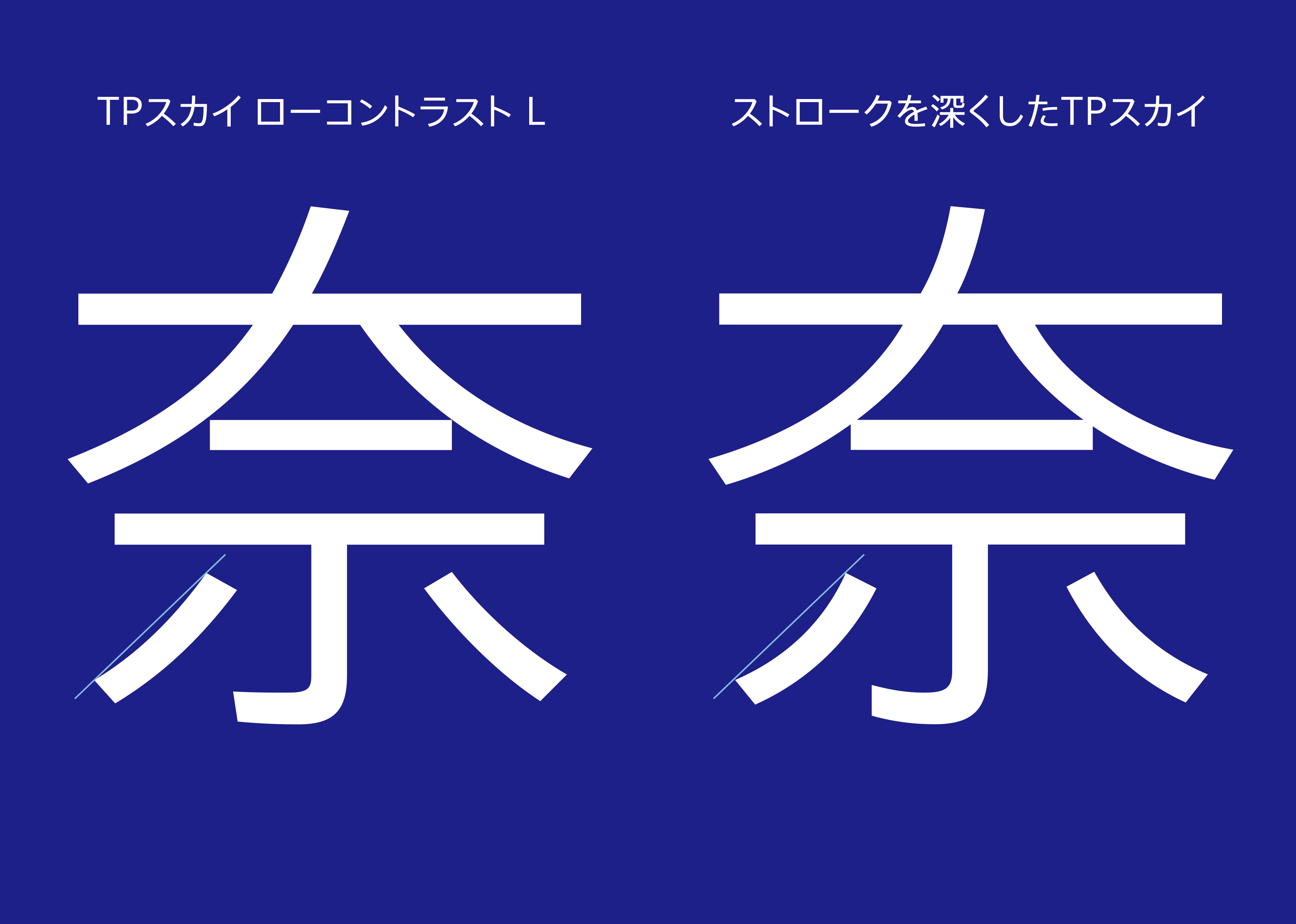
はらいを直線的につくると厳しい表情になり、はらいのカーブを深くとると可愛らしい顔つきの書体になります。TPスカイはここでも中庸をとり、穏やかな線質のストロークで描いています。敏捷さを出すため、ストロークの曲率を浅めにして速度感と緊張感を失わないようにしました。

右はTPスカイのはらいを深くしたもの。ファンシーさが強調された表情になる
筆画属性
7. 太さ(ウエイト)
ウエイトの安定性は、紙面や画面に落ち着きを与え、書体の品質を判断する重要な指標です。ストロークに抑揚をつけたコントラスト系のサンセリフ体は、ウエイトのバランスを保つのがむずかしいため、濃度調整を目的としたブラッシュアップにはかなりの時間を費やしました。太いウエイトでは、画線の太さとカウンターの配分に重点を置き、カウンターの面積が適切に按分されているか、ウエイトごとに入念なチェックと修正をおこなっています。

ウエイトの品質を確認するテストシート。確認と修正を繰り返し、徐々に品質を上げていく
8. 線率(コントラスト)
日本語サンセリフの歴史は浅く、抑揚のあるサンセリフ体にはまだ定まったカテゴリー名がありません。TPスカイの説明には、抑揚サンセリフ体という名称を使っていますが、タイポス系の書体にコントラスト体というカテゴリー名が提唱されたこともあります。通常ウエイトは、テキストの濃度や見出しの強調度によって選択されます。これに対して、コントラスト軸は、微妙な濃度や印象度をコントロールしたり、スクリーン上での読みやすさを調節する軸として活用できます。

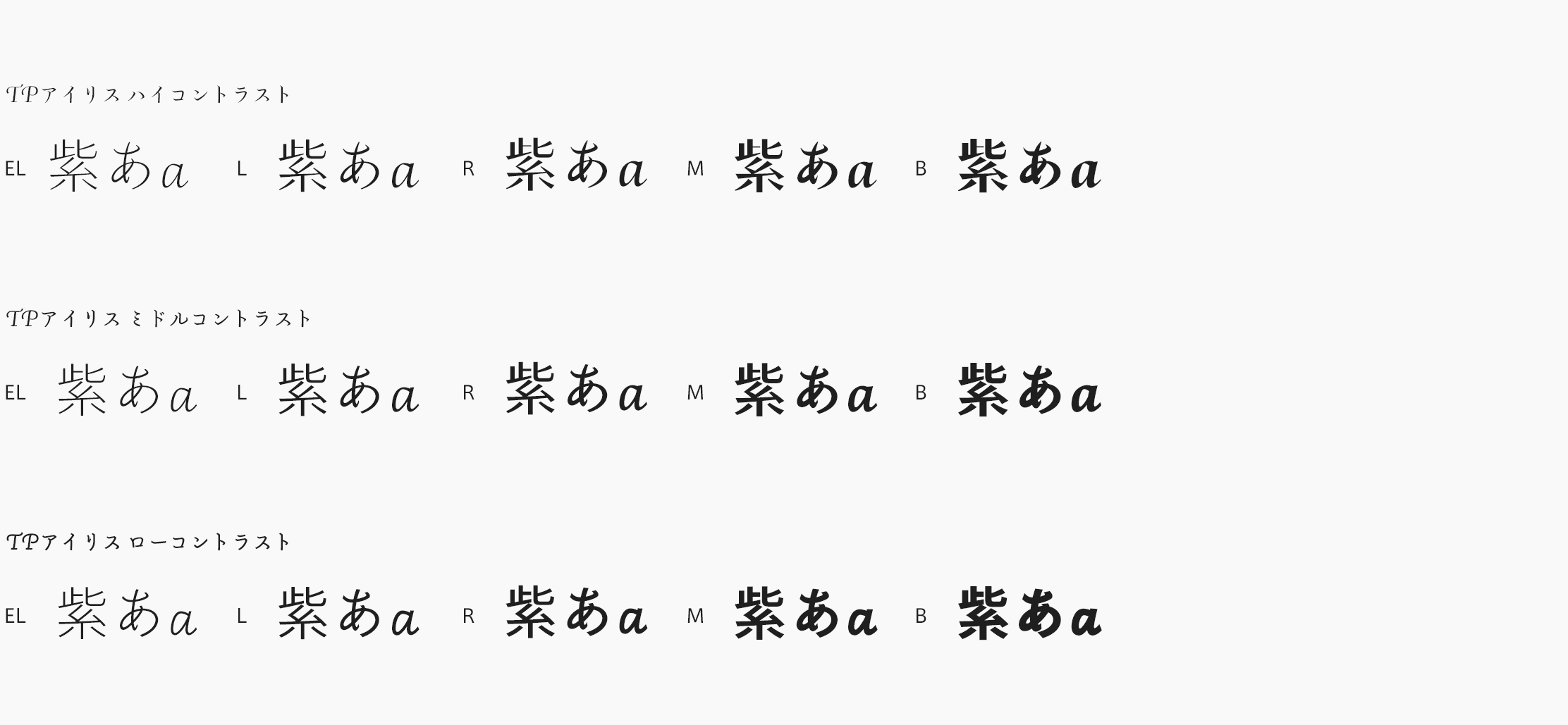
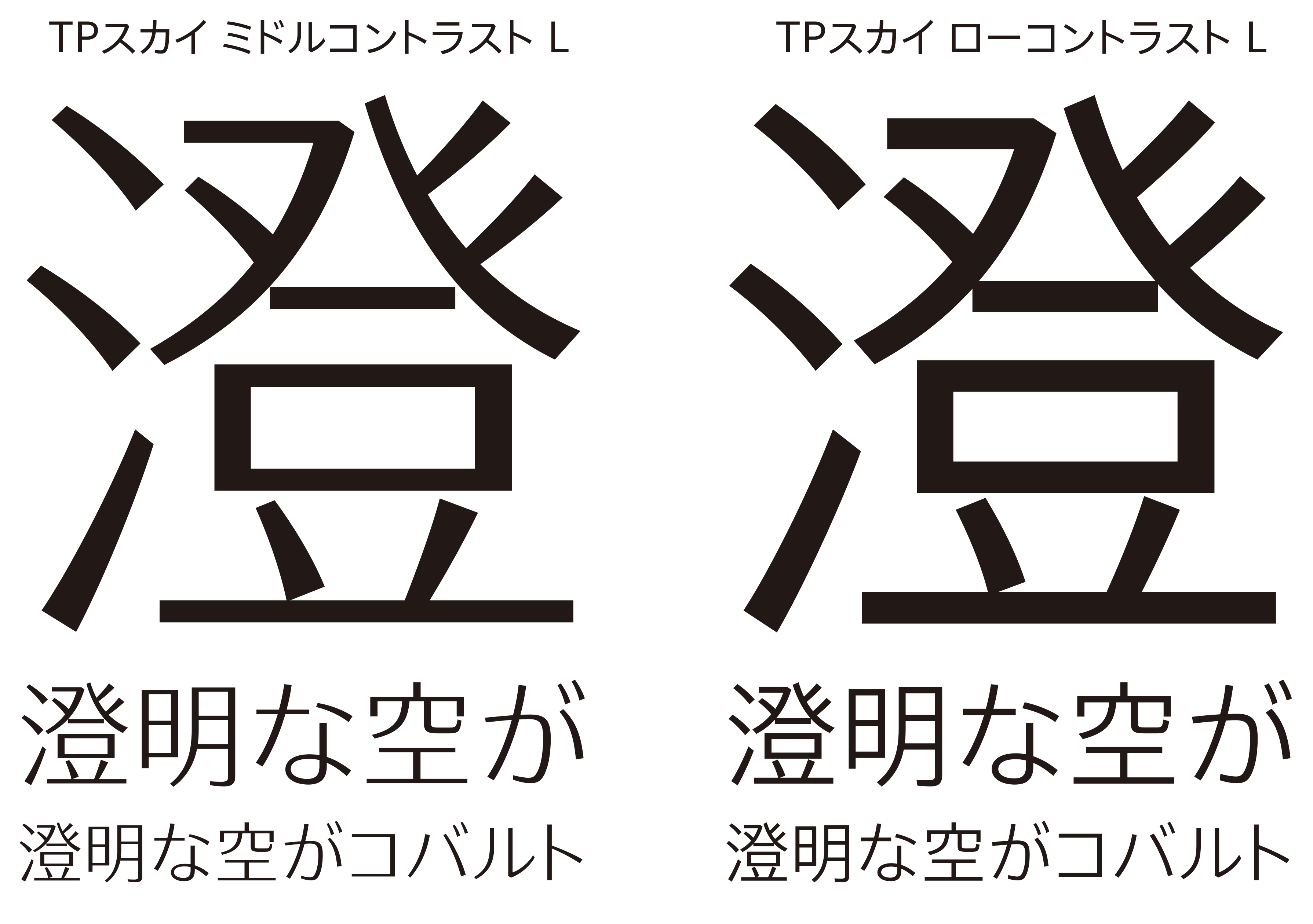
同じウエイトでもコントラストを変えると異なる効果が得られる
9. 先端形状(セリフ)
AXIS Fontをゴシック体と呼ばず、サンセリフの名称を用いるようにしてきたのは、明朝体とゴシック体に続く書体として、サンセリフ体に新たな可能性の芽を見ていたからです。1900年代初頭の見出し広告を出自とする日本のゴシック体は、強調を主たる役割としてきました。ゴシック体とサンセリフ体は、同じ等線体のカテゴリーに属しますが、強調表現が得意なゴシック体と、フラットな表現が持ち味のサンセリフ体は、機能面からいえば異なる路線にあるといえます。
10. 細部(ディテール)
主にストローク先端部の角を丸めたり立てたりするなどして、書体にニュアンスをつけるための処理を指しますが、TPスカイは、サンセリフの原義通りまったく飾りのないフォントです。AXIS Fontを印刷用サンセリフのニュートラルに位置づけるとすれば、TPスカイは、表示用サンセリフのニュートラルに照準を合わせました。視覚情報の認知負荷を軽減し、コミュニケーションを促進するフォントの拡充は、オンスクリーン環境において重要な課題です。その解決提案として開発したのが、このTPスカイファミリーです。
TPスカイの構想と展望
TPスカイの開発方針は、「澄明でクリアなデザイン」「画面表示に適した簡潔なアウトライン」「様々な状況に対応できる幅広いファミリー」に要約しました。そして、TPスカイの開発でチャレンジした課題は、「審美性と機能性をどのように両立するか」「サンセリフ体の品質をどこまで上げられるか」「抑揚サンセリフのカテゴリーを活性化する」の3点です。
開発方針の「澄明でクリアなデザイン」は審美性にあたり、「簡潔なアウトライン」と「幅広いファミリー」が機能性にあたります。「澄明・簡潔」というデザインの方向性は、描画表現と機能的な効果を一体にしたことで、無理なく審美性と機能性の両立を果たしました。
品質向上という点では、ウエイトとコントラストの2軸をあつかうTPスカイは、ウエイトのみの調整に比べ、安定性を確保するのがひじょうにむずかしい書体でした。書体品質を向上させるために私たちがとった方策は、独自プログラムを開発することでした。デザイナーの感覚だけで作業を進めるのではなく、プログラムによって感覚のズレや見落としを補ったのです。たとえば、各ウエイトごとにストロークそれぞれの適切な許容値を設定し、その値から外れている文字を弾くなど、計測できる書体属性を洗い出し、理想的な値になっているかどうかをプログラムで調べました。最後はデザイナーの目で入念にチェックして、澄明でクリアなデザインを実現するために、半年以上を費やしてブラッシュアップの作業を繰り返しました。
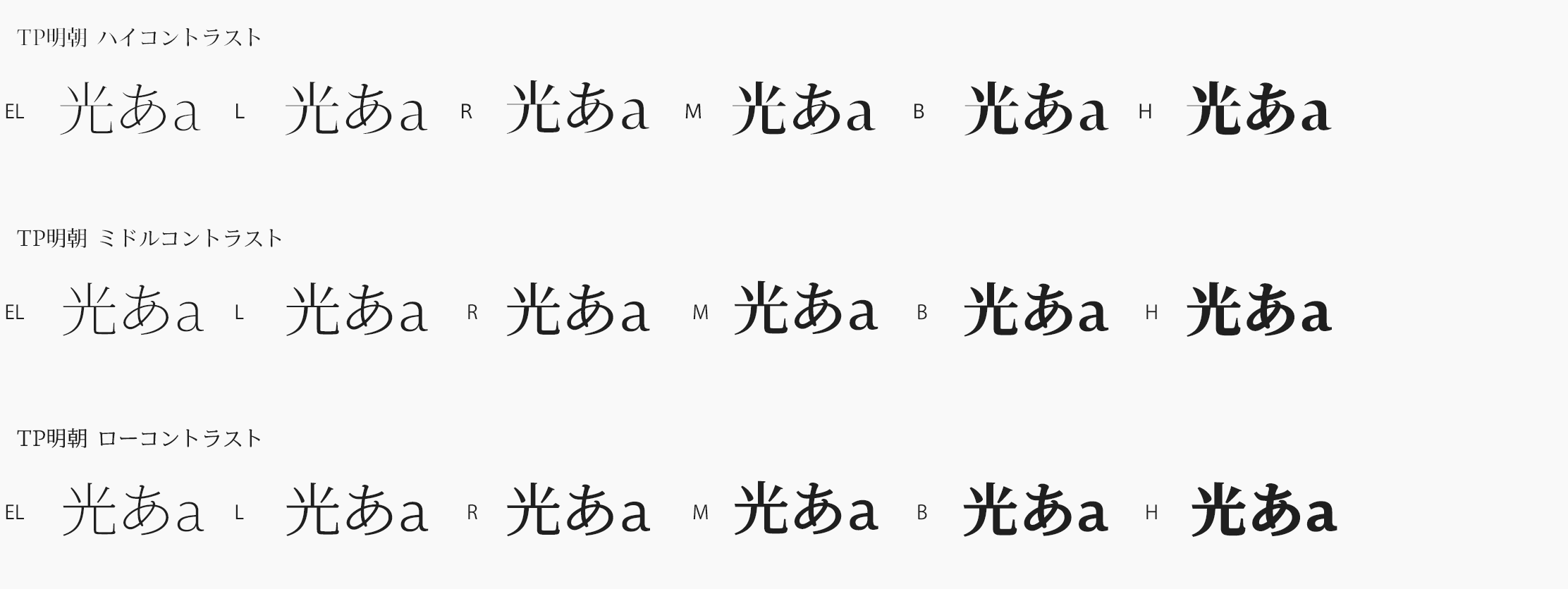
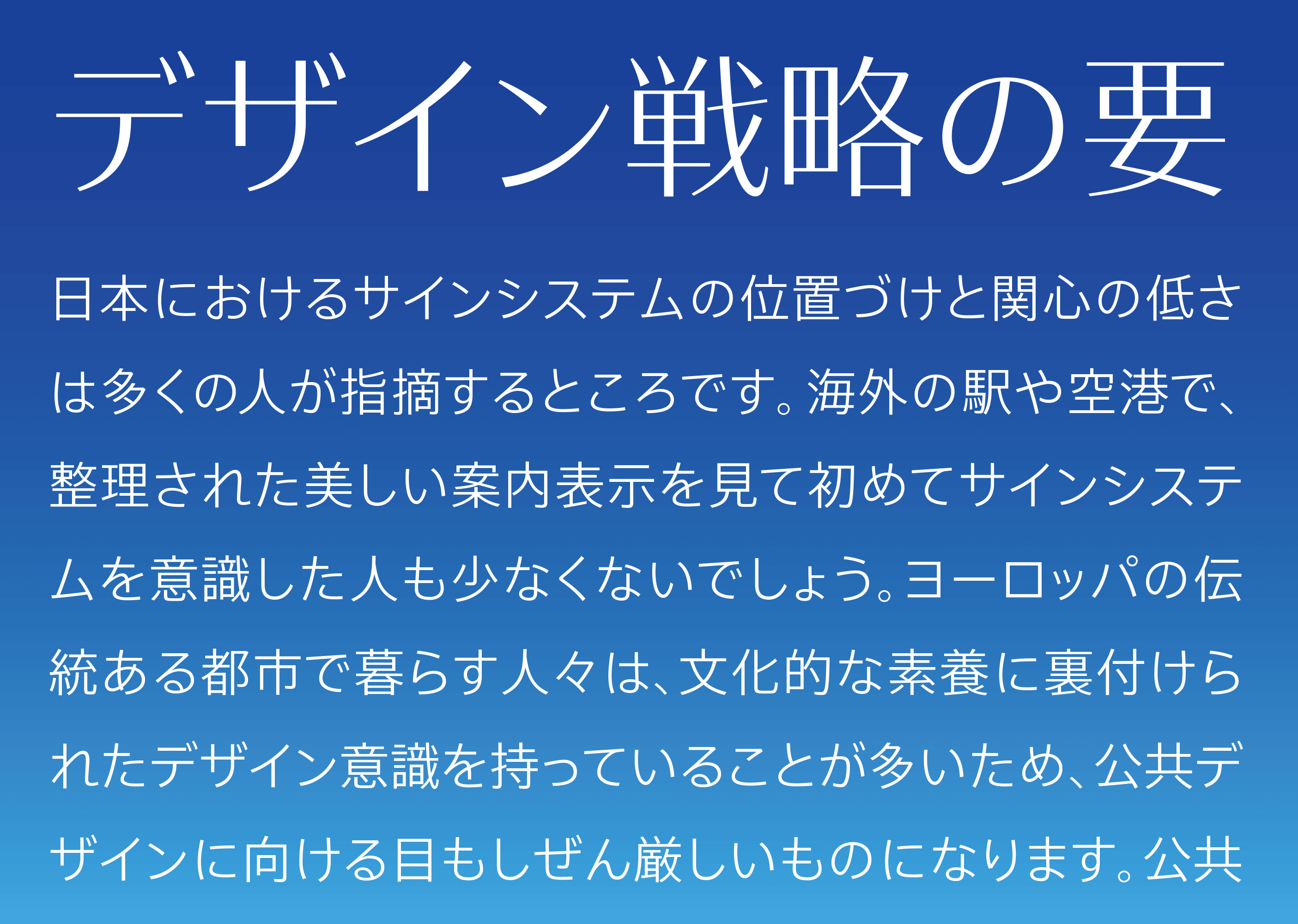
書体の作り手は、フォントという素材を提供する立場で、フォントの使い方は使い手に委ねるのが基本ですが、書体見本帳などでフォントの使用想定例を示すことがあります。下の例は、TPスカイの活用方法に関するタイププロジェクトからの提案です。情報の階層化は、多くの場合、文字のサイズ差・ウエイト差、スタイル差(明朝 or ゴシックなど)によって図られます。下図のように、TPスカイのコントラスト軸を使い分けることで、これまでのセオリーとは異なる手法で情報の階層化をおこなうことができます。

同じウエイトで、コントラストの違いによって印象度に変化をつけた例
見出し:TPスカイ ハイコントラスト L 本文:TPスカイ ローコントラスト L
日本語フォントのカテゴリーに、抑揚サンセリフ体が定着するかどうかは分かりません。ひとつ言えることは、スクリーン上のコミュニケーションが、今後もサンセリフ体を中心に進むとすれば、サンセリフ体の品質を上げることが視覚情報のクオリティを底上げする基盤になるということです。現状まだ手薄な日本語サンセリフのファミリーを充実させ、質の高いフォントを増やすことで、日本の UI/UXをより豊かで快適なものにする。タイププロジェクトはこれを重要な課題と考えています。

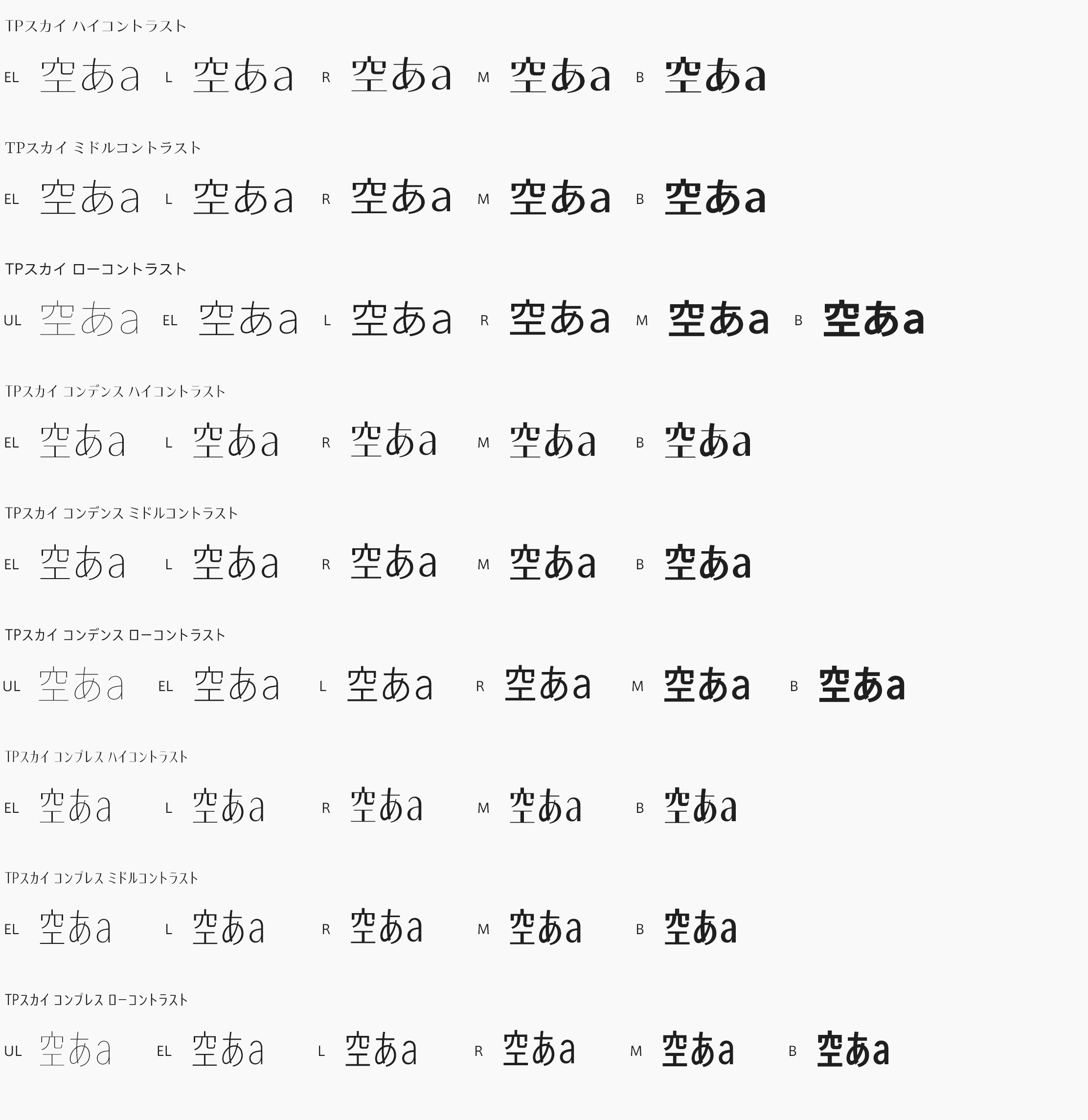
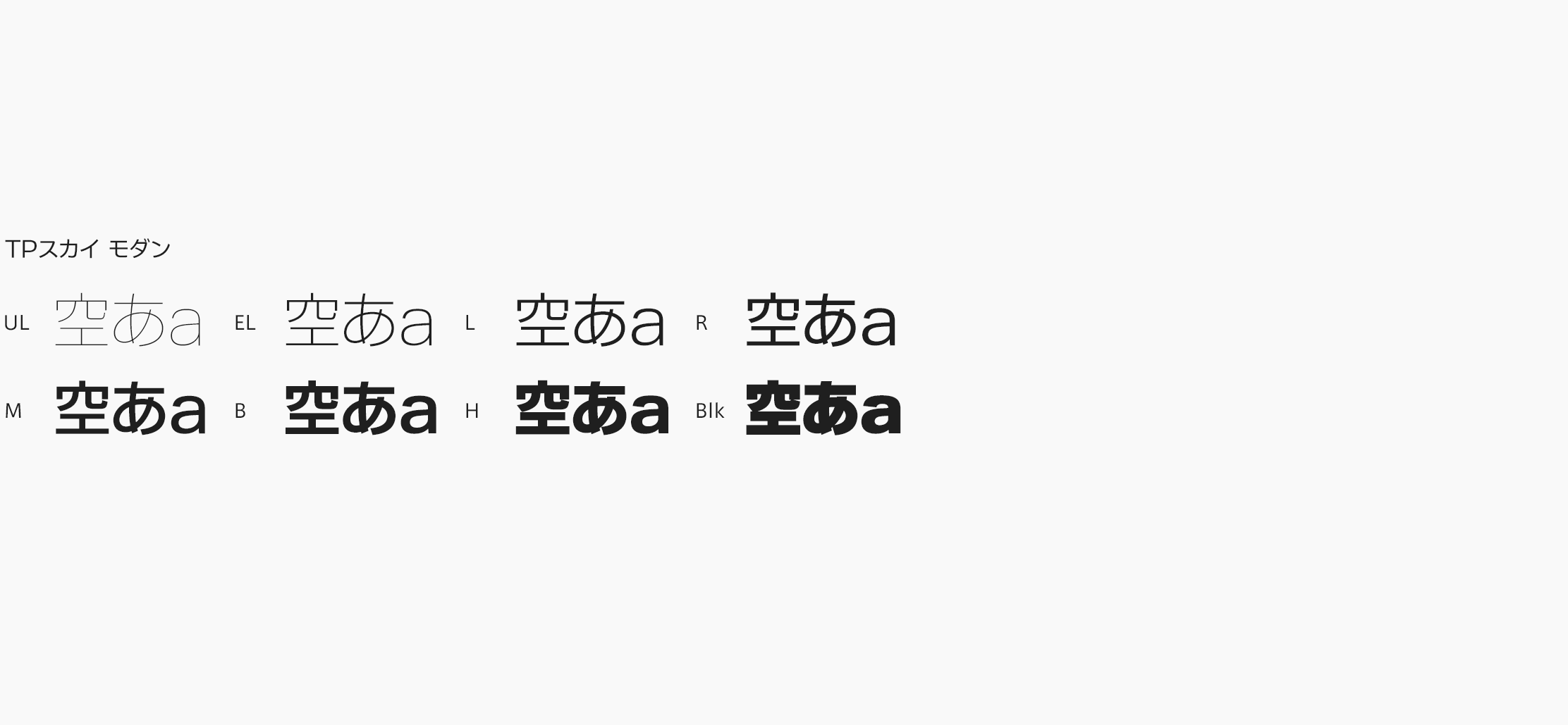
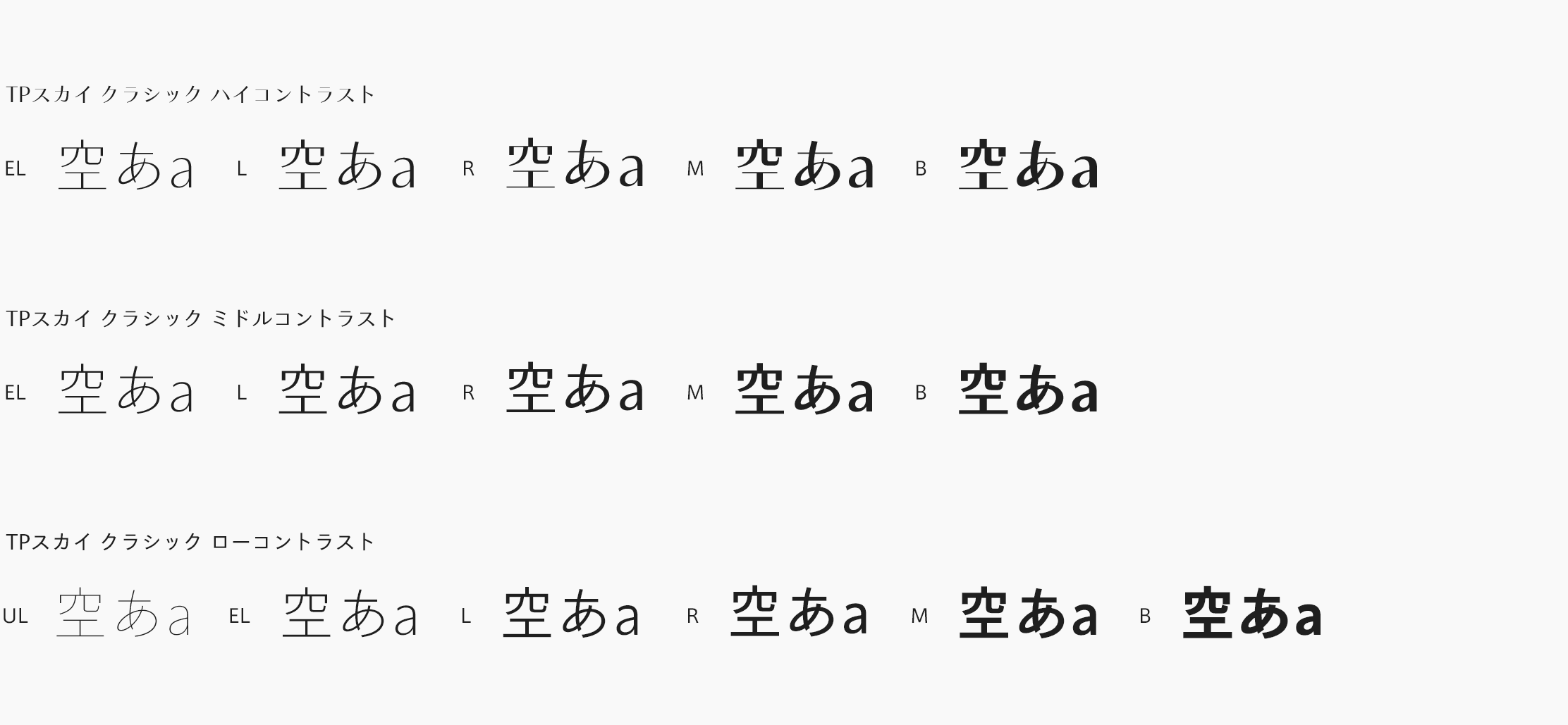
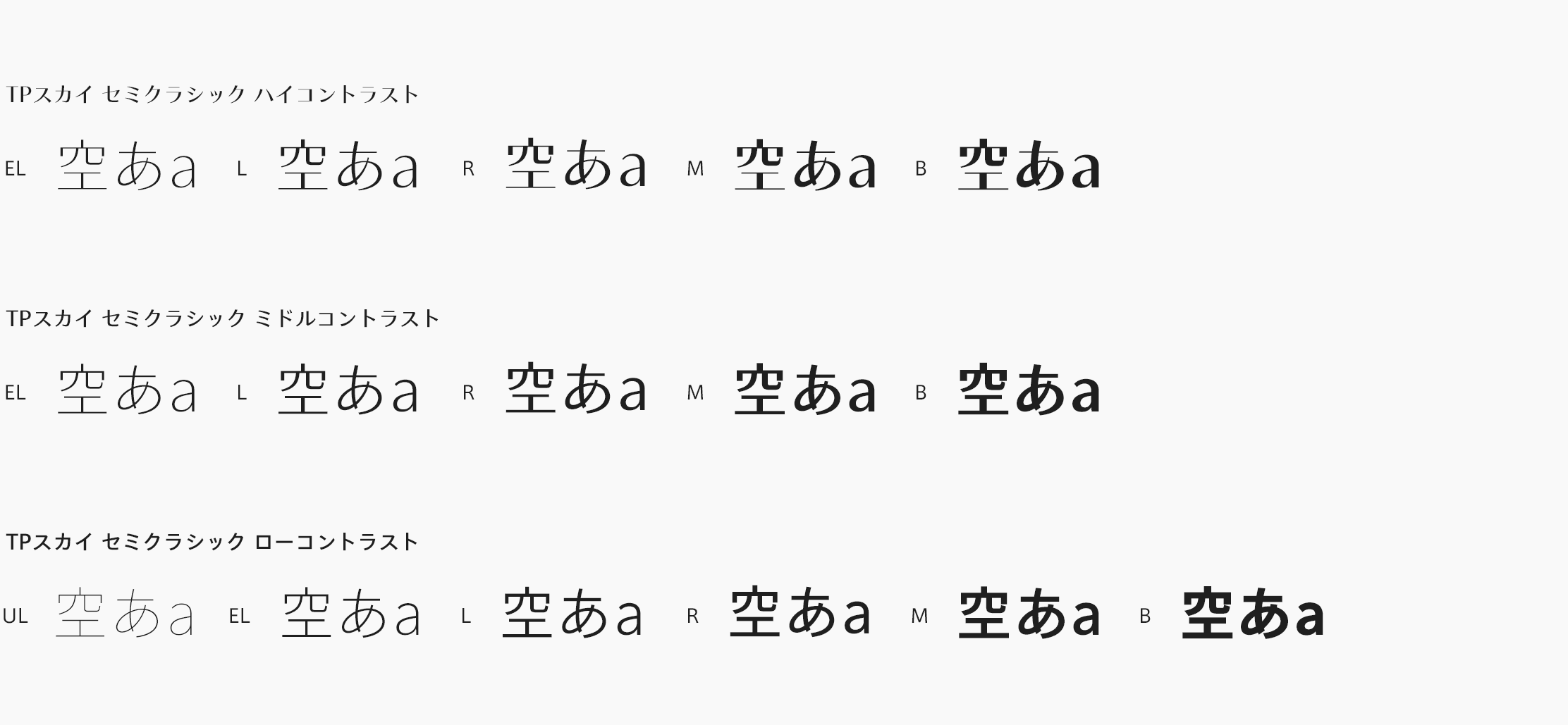
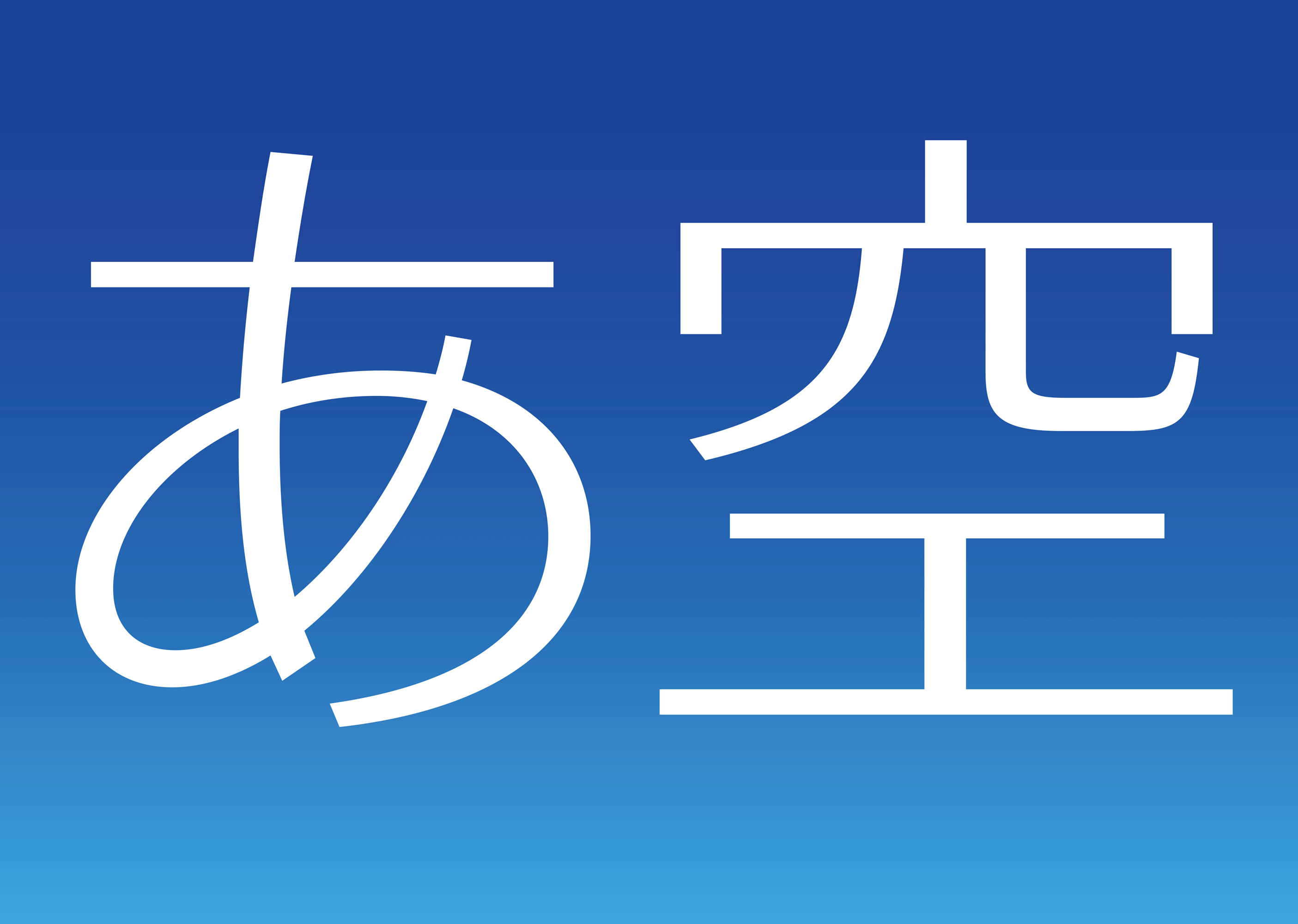
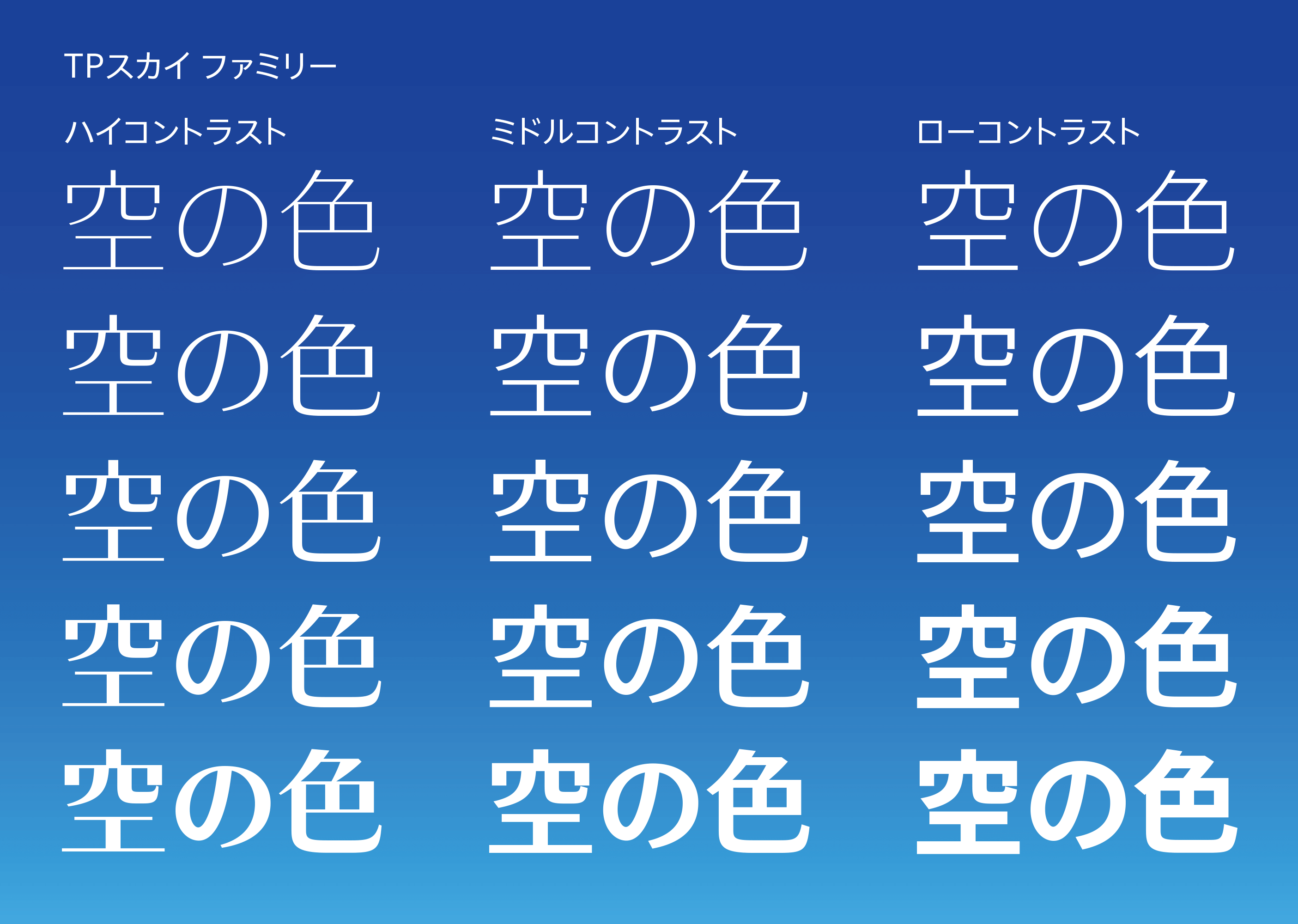
TPスカイファミリー15フォント。3コントラストと縦軸に5ウエイト。上からEL, L, R, M, B。 TPスカイの「澄明な空」というコンセプトは、未来のスクリーンの比喩でもある。
「サンセリフ体は、書体の最終段階を表しているわけではない」カール・ゲルストナー
“sans serif does not represent the final stage” Karl Gerstner (Designing Programmes 1964)