Knowledge of the previous article is a prerequisite for this article. You may read the previous article here:
Previous Article: Optimization of Web Font 01: “FOIT and FOUT”
In the rules for CSS @font-face, there is a descriptor called font-display. In this property, the manner of displaying texts can be defined as being until the reading font data is complete.
The structure of font-display is as follows:
・
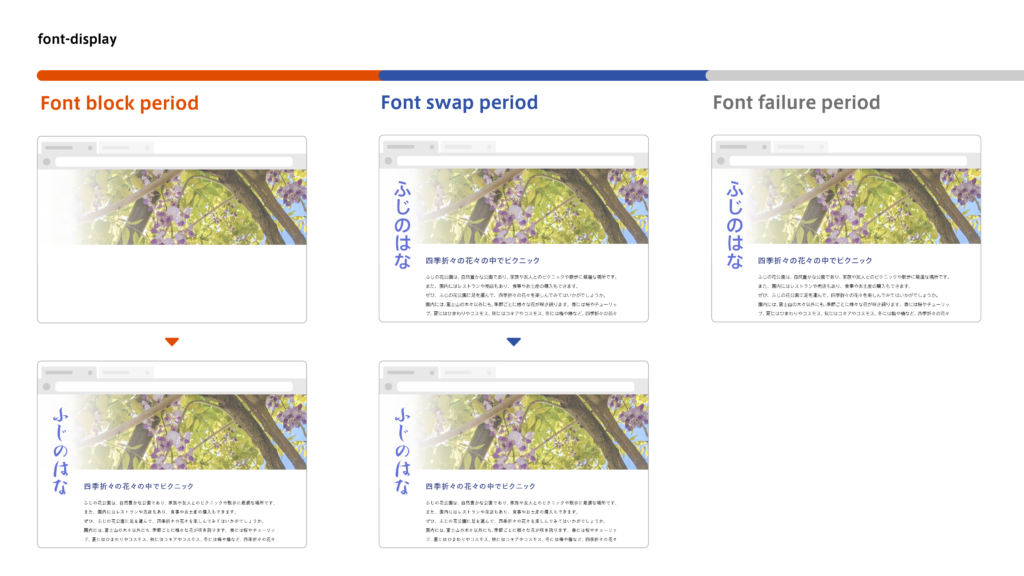
Block period: Texts are not drawn until loading font data is complete.
・
Swap period: Texts are displayed in the fallback font until loading font data is complete.
・
Loading failure period: As loading font is considered failed, texts are displayed in the fallback font.
The order begins with the block period, and when loading font is not complete in this period, it transfers to the swap period, and when loading is still not complete in this period, it transfers to the loading failure period.

Due to this order, the display can be controlled depending on the font data loading time.
The following can be specified: when the display time is sufficiently short, the block period is established with font-display: block to restrain FOUT; when the loading time is possibly long, the swap period is established with font-display: swap to restrain FOIT.
Also, considering the property of the content to be displayed can increase effectiveness.
For example, it is better to use font-display: swap to display texts while loading for the elements and content with higher FOIT risk, such as texts and blogs.
On the other hand, it is better to restrain FOIT by establishing the block period with font-display: block for a font that has to be specific, called icon font, hero image, or landing page – those that are important elements and content for brand images.
Reference:
・
font-display specification (MDN)
https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display
(LN)